3.7 KiB
| title | description | keywords | tags | authors | date | |||||
|---|---|---|---|---|---|---|---|---|---|---|
| 首页加载速度优化方案 | 介绍了自己开发的Halo博客主题"Redemption"的优化工作。通过优化静态资源、样式表、字体等方面,显著提高了博客首页的加载速度。文章提到了使用CDN、压缩图片、优化CSS/JS代码、减少字体文件大小等方法,以及一些开源工具和项目。 |
|
|
|
2022-11-03 |
自己一条龙研发的 Halo 博客主题 Redemption 最近也是发布了首个正式版,在博友 杜郎俊赏 提供的 CleanCSS 工具下麻溜地搞定了,同时又添加了一些自己的想法。主要思路是首页做减法:删减无用代码文件、压缩静态资源体积,同时完全不影响首页的内容展示。
问题场景
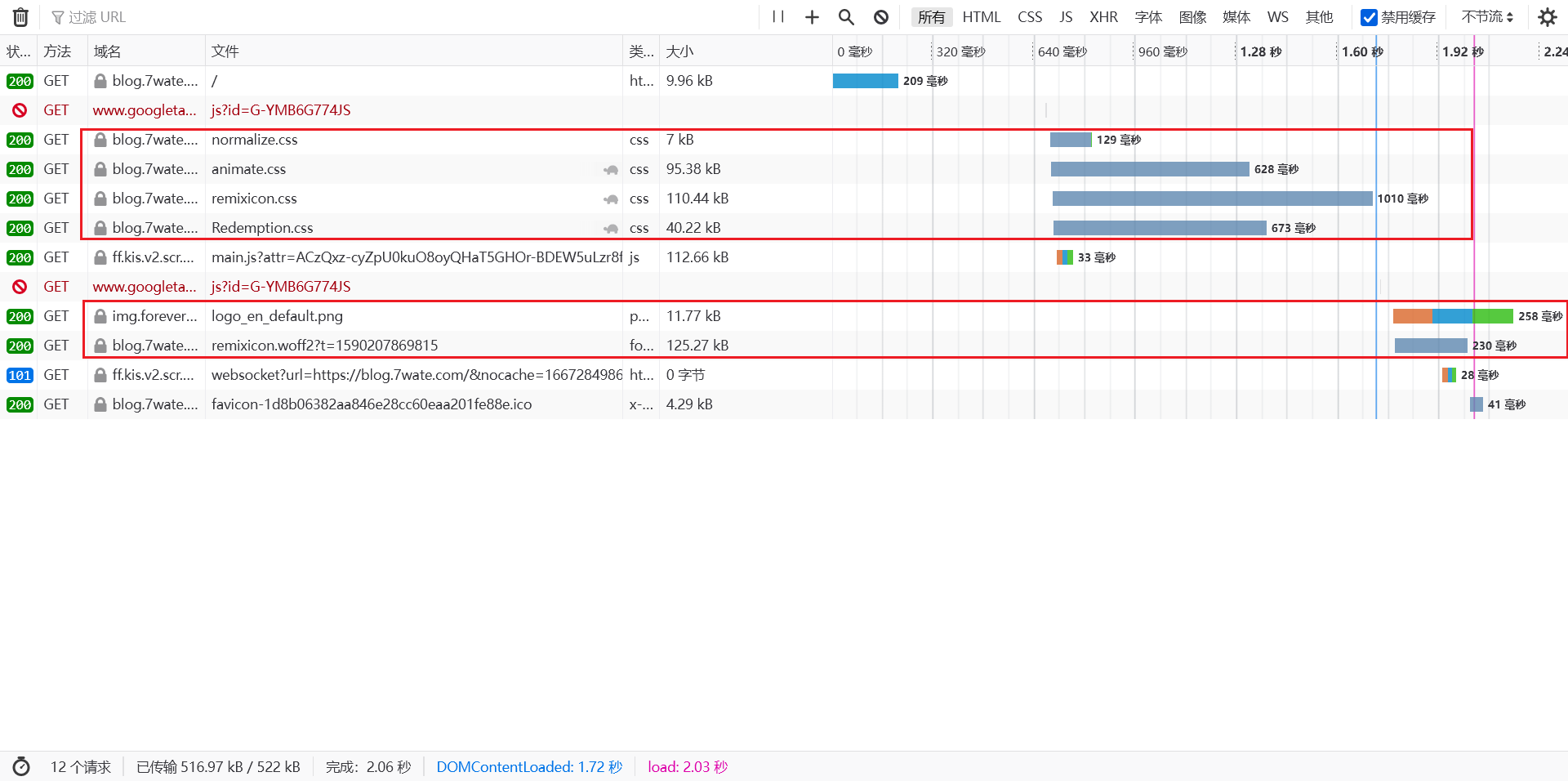
如上图博客首页未优化的加载速度,需要 2.03 秒并且存在可优化的余地。优化方案主要从静态资源、样式表、字体这三个方面出发。整套操作步骤下来,实测速度提升了近 5 倍。
0.内容分发(CDN)
傻瓜式优化就是 CDN,各个云服务厂商都有提供。最简单最省事最有效,CDN 具体优化步骤可根据厂商提供的文档操作。(有的要钱有的不要钱,有的好用有的不好用)
1.静态媒体资源
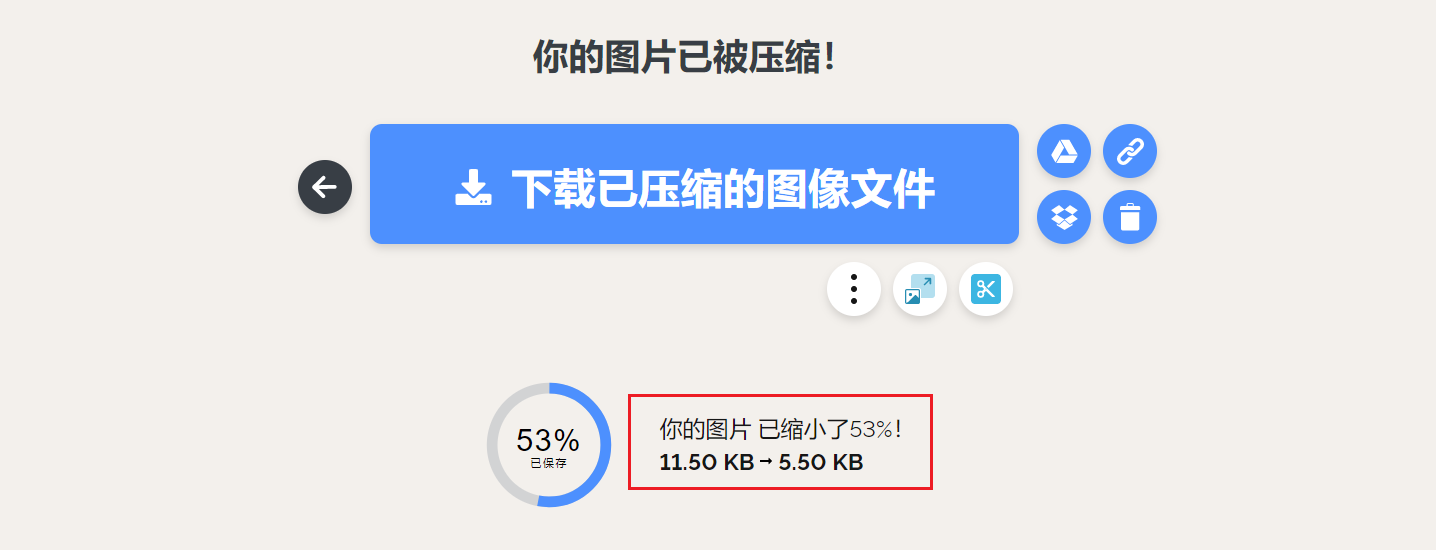
首页如果有媒体资源,例如图片、Logo 等。那么最简单的方法就是压缩图片体积,便捷高效的提升首页加载速度。
2.CSS/JS 代码
如果想优化 CSS/JS 代码文件,可以尝试在博友 杜郎俊赏 提供的 CleanCSS 中一键优化代码。
CleanCSS 第一次直接优化了之后提升明显,但是发现 remixicon.css 字体图标有问题。然而这个优化还是最大问题,毕竟加上字体 1.3s,遂又找了其他方法实现(后来发现是我没用明白 CleanCSS 🤣)。
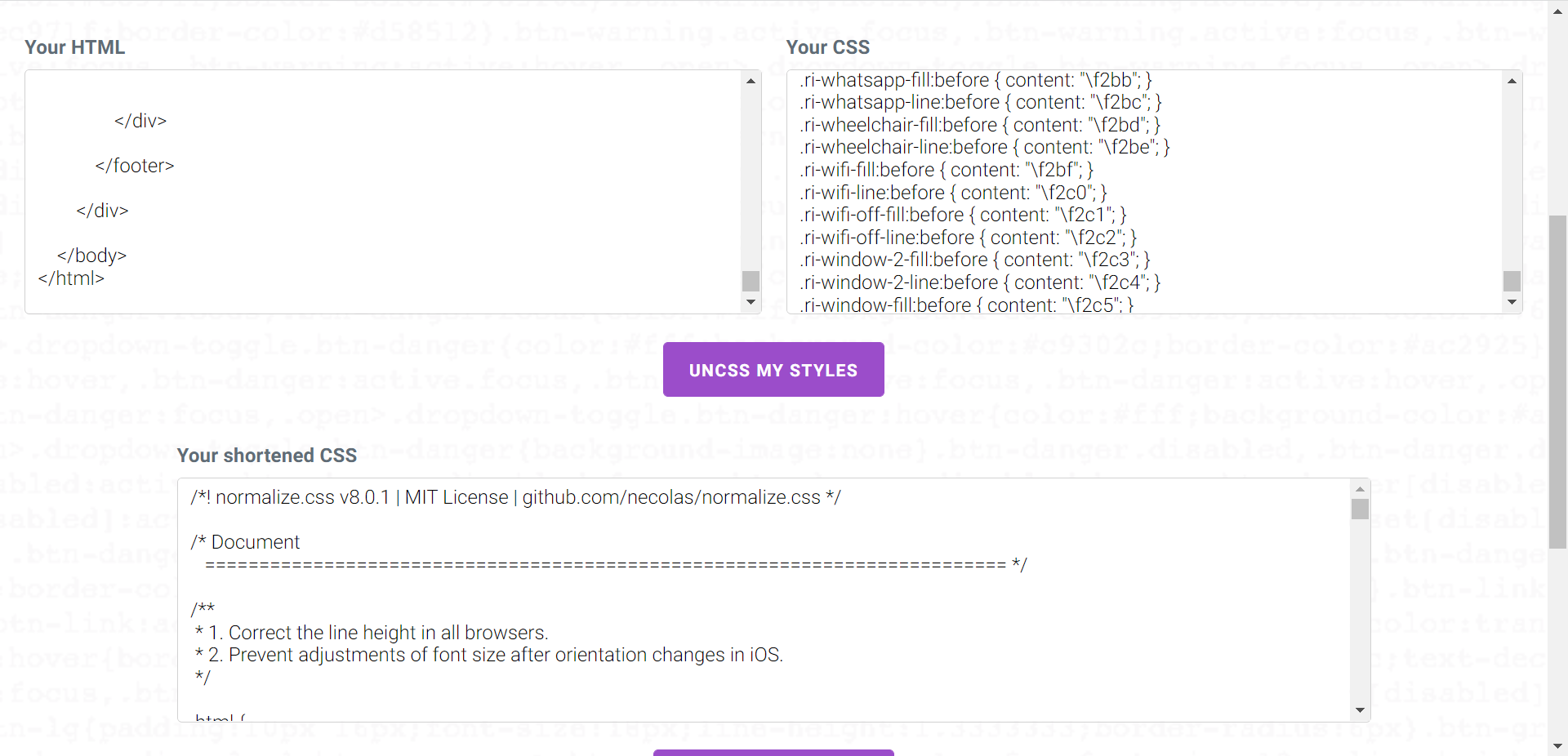
后来在 GitHub 上找到开源项目 UnCSS ,其提供了简单的在线优化,使用了一下满足需求足够用了。最后再利用在线 CSS/JS 压缩体积工具,就大功告成!
3.优化字体
常见的优化就是 CDN、静态资源、CSS/JS 代码,这里我为了追求更极致的速度,将字体文件也进一步优化。优化方向稍微偏激了,根据实际情况来。
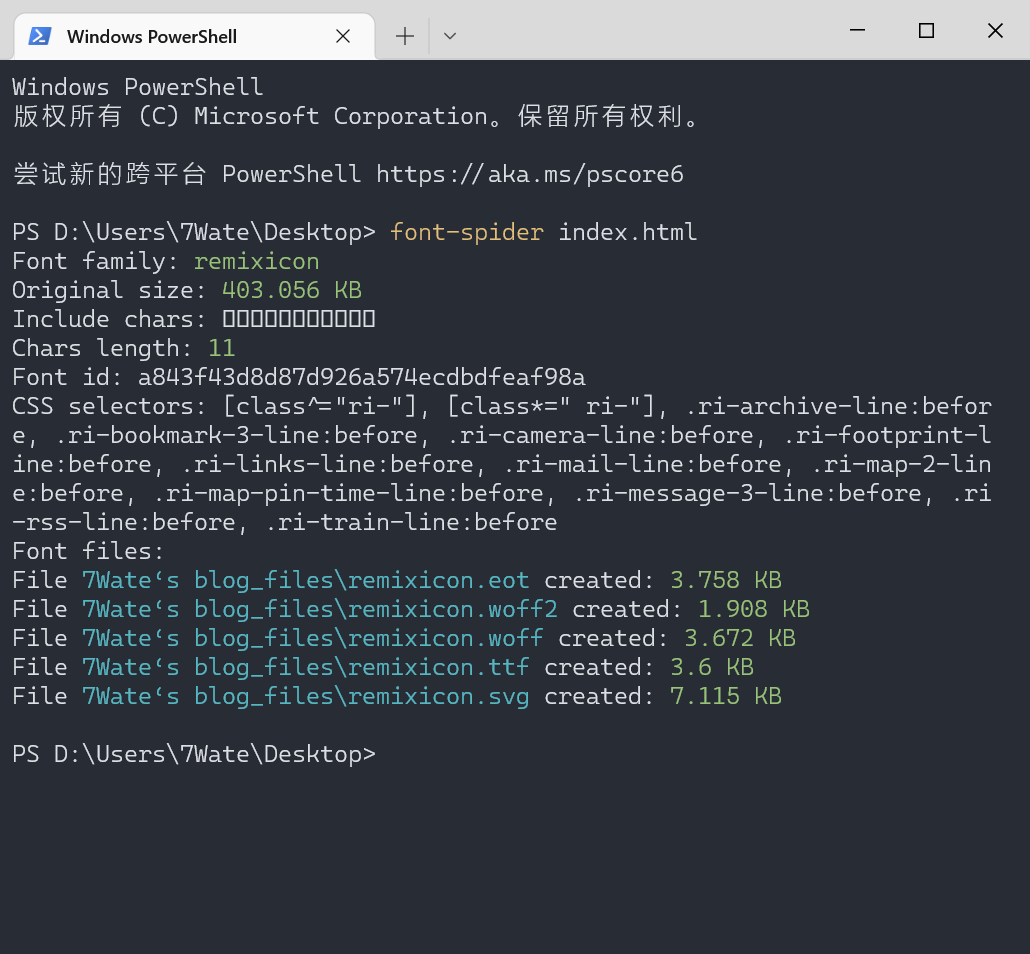
因为 remixicon.css 的字体图标文件只用了几个,所以我利用 Github 上 font-spider 将无用的字符进行删减。如下图所示可以发现,字体删减优化是质的改变,体积缩减了近 70 倍!
优化后
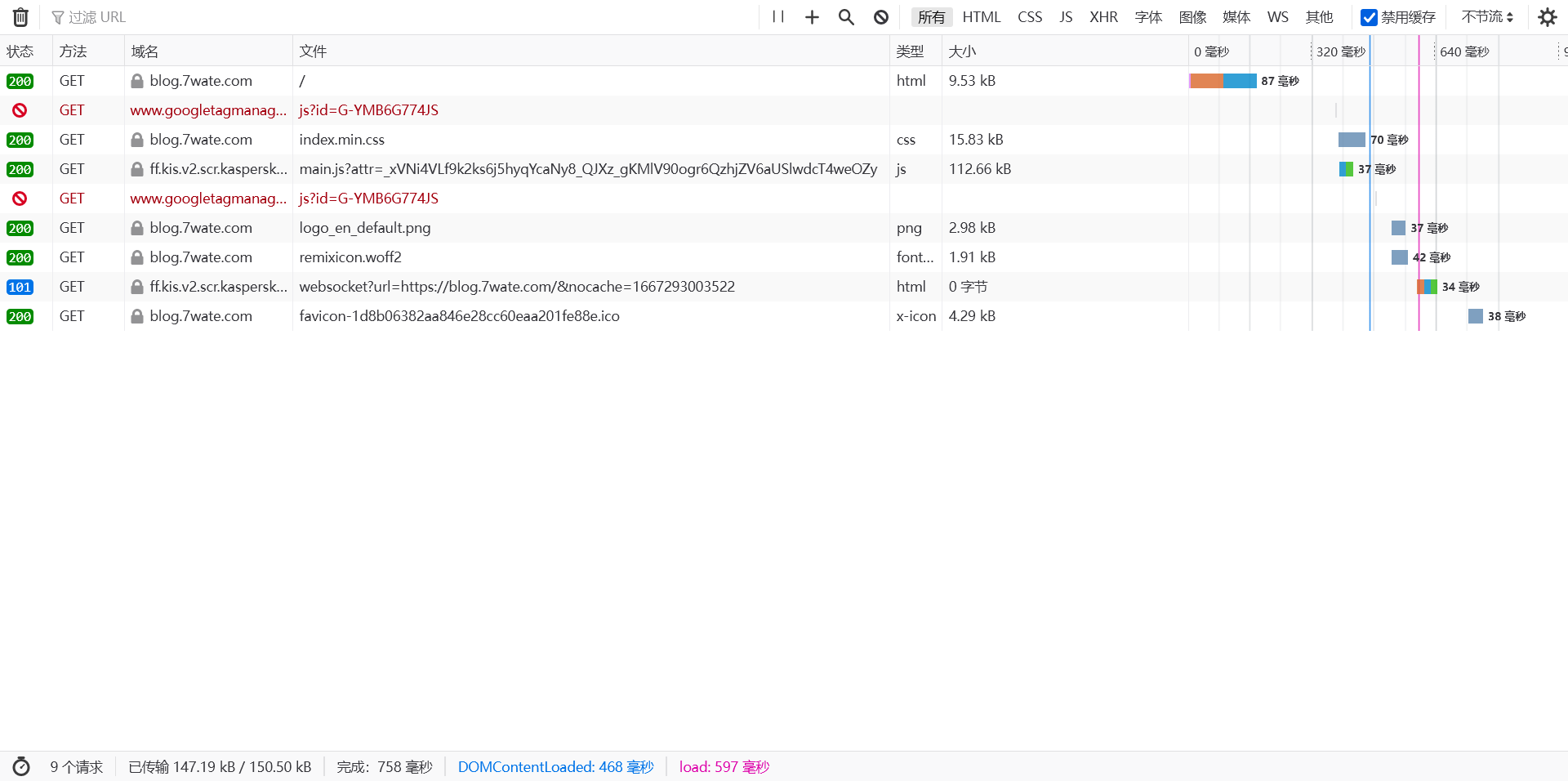
在特定问题场景下,通过一套操作优化后的首页体积仅仅 35kB,加载时间 597 毫秒。就连 CDN 都不用套,全国平均访问延时 0.6s。需要注意的地方是,优化字体比较偏激可能导致页面显示不正常。其次我为了避免其他页面出现未知错误,利用代码进行判断仅仅对首页进行了优化。
现在 H5 的 CSS 样式库越来越多了,网页效果越来越优美了,同时也变得臃肿了起来。不过只要网速快,优化个毛线!奥里给!!!