前端:开发工具
This commit is contained in:
parent
13b0dde029
commit
527f7165c4
@ -6,13 +6,14 @@ keywords:
|
||||
- PM2
|
||||
tags:
|
||||
- Node
|
||||
sidebar_position: 3
|
||||
author: 7Wate
|
||||
date: 2023-10-12
|
||||
---
|
||||
|
||||
## 简介
|
||||
|
||||
PM2 是一个**卓越的 Node.js 进程管理工具**,它可以帮助我们简化 Node.js 应用程序的管理和部署。通过 PM2,我们可以实现自动重启、负载均衡、性能监控以及日志管理等功能,大大提高应用程序的稳定性和可靠性。
|
||||
[PM2](https://pm2.keymetrics.io/) 是一个**卓越的 Node.js 进程管理工具**,它可以帮助我们简化 Node.js 应用程序的管理和部署。通过 PM2,我们可以实现自动重启、负载均衡、性能监控以及日志管理等功能,大大提高应用程序的稳定性和可靠性。
|
||||
|
||||
## 安装
|
||||
|
||||
70
work/front-end-engineer/工具/Webpack.md
Normal file
70
work/front-end-engineer/工具/Webpack.md
Normal file
@ -0,0 +1,70 @@
|
||||
---
|
||||
title: Webpack
|
||||
description: JavaScript 模块打包器
|
||||
keywords:
|
||||
- Webpack
|
||||
- JavaScript
|
||||
- 打包
|
||||
tags:
|
||||
- JavaScript
|
||||
sidebar_position: 2
|
||||
author: 7Wate
|
||||
date: 2023-10-17
|
||||
---
|
||||
|
||||
[Webpack](https://webpack.js.org/) 是一个开源的 JavaScript 模块打包器。它是构建现代 JavaScript 应用程序的一个重要工具,用于将项目的不同部分(包括 JS、HTML、CSS、图片等资源)打包成一个或多个优化后的文件,供浏览器加载和执行。
|
||||
|
||||
## 历史
|
||||
|
||||
Webpack 是一个强大的静态模块打包器,它在 2012 年末由 Tobias Koppers 发布。在 Webpack 出现之前,开发者使用 Browserify、RequireJS 等工具来解决 JavaScript 代码模块化的问题。
|
||||
|
||||
Webpack 1.0 在 2014 年发布,提供了诸如“loaders”和“plugins”的新特性。2016 年,Webpack 2.0 发布,其主要更新包括对 ES6 模块的支持、Tree shaking 和动态导入。
|
||||
|
||||
2018 年,Webpack 4.0 发布,带来了更快的编译速度和更小的 bundle 大小,同时提供了“零配置”选项。2020 年,Webpack 5.0 发布,引入了许多新特性,包括对持久缓存的改进,模块联邦,以及对 Webassembly 的更好支持。
|
||||
|
||||
## 背景
|
||||
|
||||
在 Webpack 出现之前,开发者通常需要手动管理项目中的所有文件和依赖。随着项目的复杂性增加,这种方式变得越来越困难。Webpack 通过自动处理和打包项目中的各种资源和依赖,极大地简化了开发的复杂性。此外,Webpack 还提供了许多优化机制,如代码分割和懒加载,以改进应用的性能。
|
||||
|
||||
## 特性
|
||||
|
||||
- **代码分割(Code Splitting)**:Webpack 可以将代码分割成多个 bundle,从而实现按需加载和并行加载。
|
||||
- **懒加载(Lazy Loading)**:Webpack 支持懒加载,即按需加载某个模块,可以有效地减少应用的初始加载时间。
|
||||
- **模块热替换(Hot Module Replacement,HMR)**:Webpack 支持 HMR,可以在运行时替换、添加或删除模块,而无需进行完全刷新。
|
||||
- **Loaders**:Webpack 使用 loaders 来处理非 JavaScript 类型的文件,如 CSS、HTML、图片等。
|
||||
- **Plugins**:Webpack 使用 plugins 来添加额外的功能,如优化 bundle、管理输出和环境变量等。
|
||||
|
||||
### 优点
|
||||
|
||||
- Webpack 提供了高度的灵活性和可配置性,可以满足各种项目的需求。
|
||||
- Webpack 支持多种类型的模块和资源,包括 ES6 模块、CommonJS 模块、CSS、图片、字体等。
|
||||
- Webpack 提供了许多优化机制,如代码分割、懒加载、持久缓存等,可以改进应用的性能。
|
||||
|
||||
### 缺点
|
||||
|
||||
- Webpack 的配置相对复杂,需要一些学习和实践。
|
||||
- Webpack 的构建速度可能在大型项目中变得较慢。
|
||||
- Webpack 目前只支持 JavaScript 和 JSON,对其他语言的支持需要通过 loaders 和 plugins 实现。
|
||||
|
||||
## 实用示例
|
||||
|
||||
[官网指南](https://webpack.docschina.org/guides/getting-started/)
|
||||
|
||||
## 与其他工具的对比
|
||||
|
||||
Webpack 的主要竞争者包括 Parcel、Rollup 和 Browserify。
|
||||
|
||||
- Parcel 提供了零配置的体验,对于小型项目和入门级项目来说,Parcel 可能是一个更好的选择。但是,对于需要高度自定义的大型项目,Webpack 的灵活性和可配置性可能更胜一筹。
|
||||
- Rollup 主要专注于 JavaScript 库和框架的打包,它提供了更好的 tree shaking 和 ES6 模块的处理。但是,对于一般的应用项目,Webpack 提供的特性更多,如代码分割和懒加载。
|
||||
- Browserify 是最早的模块打包器之一,它允许开发者在浏览器中使用 CommonJS 模块。然而,Browserify 的功能相对有限,且没有得到很好的维护和更新。
|
||||
|
||||
## 未来发展方向
|
||||
|
||||
Webpack 的未来发展方向可能包括以下几点:
|
||||
|
||||
- **更好的性能**:Webpack 会继续优化其构建速度和生成的代码质量,以提供更好的性能。
|
||||
- **更好的兼容性**:Webpack 会支持更多的模块类型和语言,以提供更好的兼容性。
|
||||
- **更好的可用性**:Webpack 会改进其文档和错误消息,以提供更好的可用性。
|
||||
- **更好的插件生态**:Webpack 会继续扩大其插件生态,以提供更多的功能和选择。
|
||||
|
||||
总的来说,Webpack 是前端开发工具链中的一个重要组成部分。尽管有一些竞争者试图挑战其地位,但是,由于其强大的功能、灵活的配置和丰富的插件,Webpack 仍然是目前最受欢迎和最广泛使用的模块打包器之一。
|
||||
8
work/front-end-engineer/工具/_category_.json
Normal file
8
work/front-end-engineer/工具/_category_.json
Normal file
@ -0,0 +1,8 @@
|
||||
{
|
||||
"label": "工具",
|
||||
"position": 3,
|
||||
"link": {
|
||||
"type": "generated-index",
|
||||
"title": "工具"
|
||||
}
|
||||
}
|
||||
@ -1,5 +1,5 @@
|
||||
---
|
||||
title: 包管理工具
|
||||
title: 包管理器
|
||||
description: JavaScript 包管理工具
|
||||
keywords:
|
||||
- JavaScript
|
||||
@ -9,13 +9,14 @@ keywords:
|
||||
- pnpm
|
||||
tags:
|
||||
- JavaScript
|
||||
sidebar_position: 1
|
||||
author: 7Wate
|
||||
date: 2022-09-06
|
||||
date: 2023-10-17
|
||||
---
|
||||
|
||||
## npm
|
||||
|
||||
npm 是 JavaScript 编写的软件包管理工具,同时也是 node.js 的默认包管理工具。
|
||||
**[npm](https://www.npmjs.com/) 是 JavaScript 编写的软件包管理工具,同时也是 node.js 的默认包管理工具。**
|
||||
|
||||
### 早期版本
|
||||
|
||||
@ -121,7 +122,7 @@ curl -qL https://www.npmjs.com/install.sh | sh
|
||||
|
||||
## yarn
|
||||
|
||||
yarn 同样采用扁平结构,它的出现是为了解决 npm V3 **依赖安装速度慢和不确定性**。
|
||||
**[yarn](https://yarnpkg.com/) 同样采用扁平结构,它的出现是为了解决 npm V3 依赖安装速度慢和不确定性。**
|
||||
|
||||
### 提升安装速度
|
||||
|
||||
@ -139,22 +140,8 @@ yarn 采用**并行模式**替代 npm **串行模式**安装包,并且利用
|
||||
|
||||
### 安装方式
|
||||
|
||||
#### Node.js >=16.10
|
||||
|
||||
```shell
|
||||
corepack enable
|
||||
```
|
||||
|
||||
#### Node.js <16.10
|
||||
|
||||
```shell
|
||||
npm i -g corepack
|
||||
```
|
||||
|
||||
#### 升级最新版
|
||||
|
||||
```shell
|
||||
yarn set version stable
|
||||
npm install --global yarn
|
||||
```
|
||||
|
||||
### 常用命令
|
||||
@ -174,7 +161,7 @@ yarn set version stable
|
||||
|
||||

|
||||
|
||||
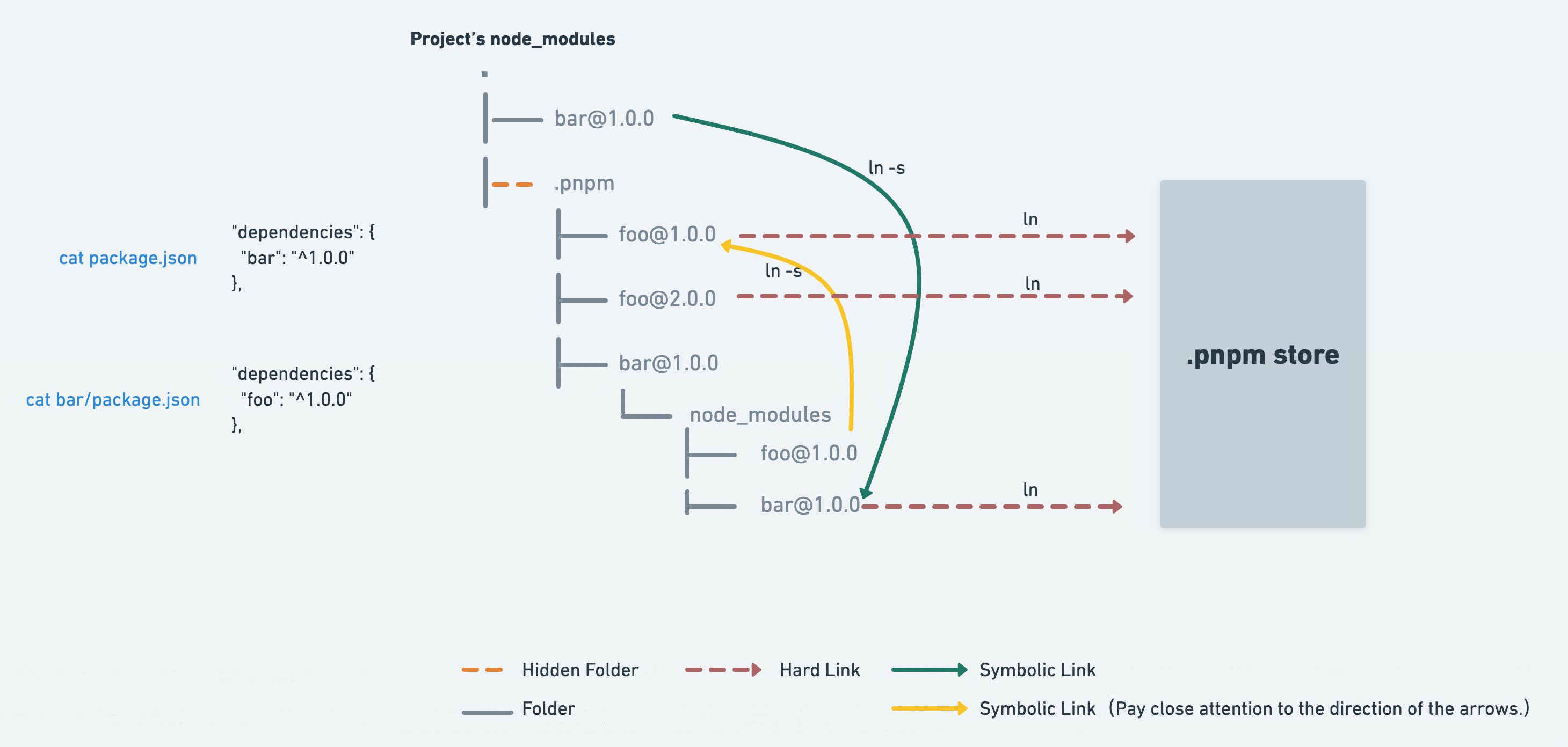
pnpm 不同于 npm 和 yarn 使用的扁平结构,而是采用了**内容寻址存储**。pnpm 通过设置**全局 store**,然后在项目中通过使用**硬链接与符号链接**引用依赖。为了实现此功能,node_modules 目录下会多出 .pnpm 目录,而且是非扁平结构。
|
||||
[pnpm](https://pnpm.io/zh/) 不同于 npm 和 yarn 使用的扁平结构,而是采用了**内容寻址存储**。pnpm 通过设置**全局 store**,然后在项目中通过使用**硬链接与符号链接**引用依赖。为了实现此功能,node_modules 目录下会多出 .pnpm 目录,而且是非扁平结构。
|
||||
|
||||
- **硬链接 Hard link**:硬链接可以理解为**源文件的副本**。
|
||||
- **符号链接 Symbolic link**:符号链接(软连接)可以理解为**快捷方式**。
|
||||
@ -219,10 +206,10 @@ pnpm 这套全新的机制设计地十分巧妙,不仅兼容 node 的依赖解
|
||||
|
||||
### 安装方式
|
||||
|
||||
#### wget
|
||||
#### npm
|
||||
|
||||
```shell
|
||||
wget -qO- https://get.pnpm.io/install.sh | sh -
|
||||
npm install -g pnpm
|
||||
```
|
||||
|
||||
#### curl
|
||||
@ -231,17 +218,29 @@ wget -qO- https://get.pnpm.io/install.sh | sh -
|
||||
curl -fsSL https://get.pnpm.io/install.sh | sh -
|
||||
```
|
||||
|
||||
#### PowerShell
|
||||
|
||||
```powershell
|
||||
iwr https://get.pnpm.io/install.ps1 -useb | iex
|
||||
```
|
||||
|
||||
### 常用命令
|
||||
|
||||
[点击打开官网文档](https://pnpm.io/zh/cli/add)
|
||||
| 命令 | 功能 |
|
||||
| ---------------- | -------------------------------------------- |
|
||||
| `pnpm install` | 安装 package.json 文件中的所有依赖项 |
|
||||
| `pnpm add <pkg>` | 安装指定的依赖项 |
|
||||
| `pnpm update` | 更新所有的依赖项 |
|
||||
| `pnpm uninstall` | 移除指定的依赖项 |
|
||||
| `pnpm list` | 列出已安装的所有依赖项 |
|
||||
| `pnpm run` | 运行在 package.json 文件中定义的脚本 |
|
||||
| `pnpm test` | 运行测试 |
|
||||
| `pnpm link` | 创建或者删除一个软链接到全局安装的依赖项 |
|
||||
| `pnpm prune` | 移除无用的依赖项 |
|
||||
| `pnpm publish` | 将你的包发布到 npm 注册表 |
|
||||
| `pnpm root` | 打印全局安装的依赖项的位置 |
|
||||
| `pnpm store` | 控制共享的包存储 |
|
||||
| `pnpm outdated` | 检查哪些依赖项有新版本可以更新 |
|
||||
| `pnpm rebuild` | 重新编译包 |
|
||||
| `pnpm import` | 从 npm 转换一个项目 |
|
||||
| `pnpm fetch` | 预下载所有从注册表下载的依赖项到本地的存储库 |
|
||||
| `pnpm audit` | 检查项目依赖项中的已知的漏洞 |
|
||||
|
||||
## 功能比较
|
||||
## npm,yarn,pnpm 功能比较
|
||||
|
||||
| 功能 | pnpm | Yarn | npm |
|
||||
| ------------------------ | ------------------------------------------------------------ | -------------------- | ----------------------- |
|
||||
Loading…
Reference in New Issue
Block a user