浏览器:DevTools
This commit is contained in:
parent
5e8f4bfa36
commit
012f58a101
251
Technology/WebDevelopment/1.Browser/4.DevTools.md
Normal file
251
Technology/WebDevelopment/1.Browser/4.DevTools.md
Normal file
@ -0,0 +1,251 @@
|
|||||||
|
---
|
||||||
|
title: DevTools
|
||||||
|
description: Chrome DevTools 是一组内置于 Google Chrome 浏览器中的前端开发和调试工具,为开发者提供页面结构分析、性能优化等全方位支持。它包括实时编辑、JavaScript调试、性能分析、网络请求分析等多种功能,旨在提升调试效率和开发体验。
|
||||||
|
keywords:
|
||||||
|
- DevTools
|
||||||
|
- 调试
|
||||||
|
- 性能优化
|
||||||
|
- 实时编辑
|
||||||
|
- 网络分析
|
||||||
|
tags:
|
||||||
|
- 标签
|
||||||
|
author: 仲平
|
||||||
|
date: 2024-09-30
|
||||||
|
---
|
||||||
|
|
||||||
|
## DevTools
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
**Chrome DevTools 是 Google Chrome 浏览器内置的一套强大且灵活的前端开发和调试工具集。** 它为前端开发人员提供了从页面结构分析到性能优化的全方位支持,能够大幅提升调试效率与开发体验。通过 DevTools,开发者可以深入页面渲染过程,实时修改资源,查看并优化性能瓶颈,确保应用程序的高效运行。
|
||||||
|
|
||||||
|
> [Chrome DevTools 官方文档](https://developer.chrome.com/docs/devtools?hl=zh-cn)
|
||||||
|
|
||||||
|
### DevTools 核心功能
|
||||||
|
|
||||||
|
Chrome DevTools 提供了一系列关键功能,涵盖了从调试到优化的多种开发需求。以下是其主要功能模块:
|
||||||
|
|
||||||
|
#### 调试和诊断
|
||||||
|
|
||||||
|
- **JavaScript 调试:** 提供断点调试功能,允许开发者在代码执行时设置断点,逐步执行代码,查看变量的实时值,从而定位和修复问题。
|
||||||
|
- **DOM 事件追踪:** 支持追踪和监控 DOM 元素的事件绑定情况,帮助开发者理解事件触发顺序及其背后的逻辑。
|
||||||
|
- **网络请求分析:** 通过网络面板(Network Tab),开发者可以查看所有页面加载的 HTTP 请求,包括资源的加载时间、状态码、请求头和响应头等,帮助分析网络层面的性能瓶颈。
|
||||||
|
|
||||||
|
#### 性能分析
|
||||||
|
|
||||||
|
- **页面加载时间分析:** 通过 Timeline 和 Performance 面板,开发者可以检测页面从加载到完成渲染的各个阶段的性能,帮助定位造成加载缓慢的原因。
|
||||||
|
- **帧率监控:** 帧率(FPS)是衡量页面交互性能的重要指标,DevTools 能够展示页面在用户交互过程中每一帧的渲染时间,便于分析动画和过渡效果的流畅性。
|
||||||
|
- **内存占用分析:** Memory 面板允许开发者分析页面的内存使用情况,检测内存泄漏并优化内存管理,特别是对单页应用(SPA)而言,这一功能尤为重要。
|
||||||
|
|
||||||
|
#### 实时编辑
|
||||||
|
|
||||||
|
- **DOM 和 CSS 的实时修改:** Elements 面板允许开发者直接在浏览器中编辑 HTML 和 CSS,实时查看修改效果,支持快速调试页面样式和布局。
|
||||||
|
- **JavaScript 实时执行:** 在 Console 面板中,开发者可以直接输入 JavaScript 代码并立即执行,这种交互式的代码运行方式便于快速测试脚本功能。
|
||||||
|
- **样式计算与渲染分析:** DevTools 提供了渲染树的可视化工具,展示元素的样式计算和渲染情况,有助于理解页面样式的层叠与继承机制。
|
||||||
|
|
||||||
|
### DevTools 的跨平台支持
|
||||||
|
|
||||||
|
**作为 Chrome 浏览器的内置工具,DevTools 在多个操作系统上具有一致的功能表现。** 无论是在 Windows、macOS 还是 Linux 系统上,开发者均可通过相同的界面与功能集进行调试。Chrome 的跨平台支持确保了开发者在不同开发环境中的无缝切换,从而提高开发效率。
|
||||||
|
|
||||||
|
### DevTools 的开放性与扩展性
|
||||||
|
|
||||||
|
除了内置的功能外,DevTools 还支持扩展和自定义功能。开发者可以利用 Chrome DevTools Protocol 与自身的调试流程进行集成,并创建自定义工具以满足特定的调试需求。同时,随着前端技术的演进,DevTools 也不断更新,增加了如 Lighthouse 这样的工具模块,用于自动化页面性能和可访问性分析。
|
||||||
|
|
||||||
|
## DevTools 的核心面板
|
||||||
|
|
||||||
|
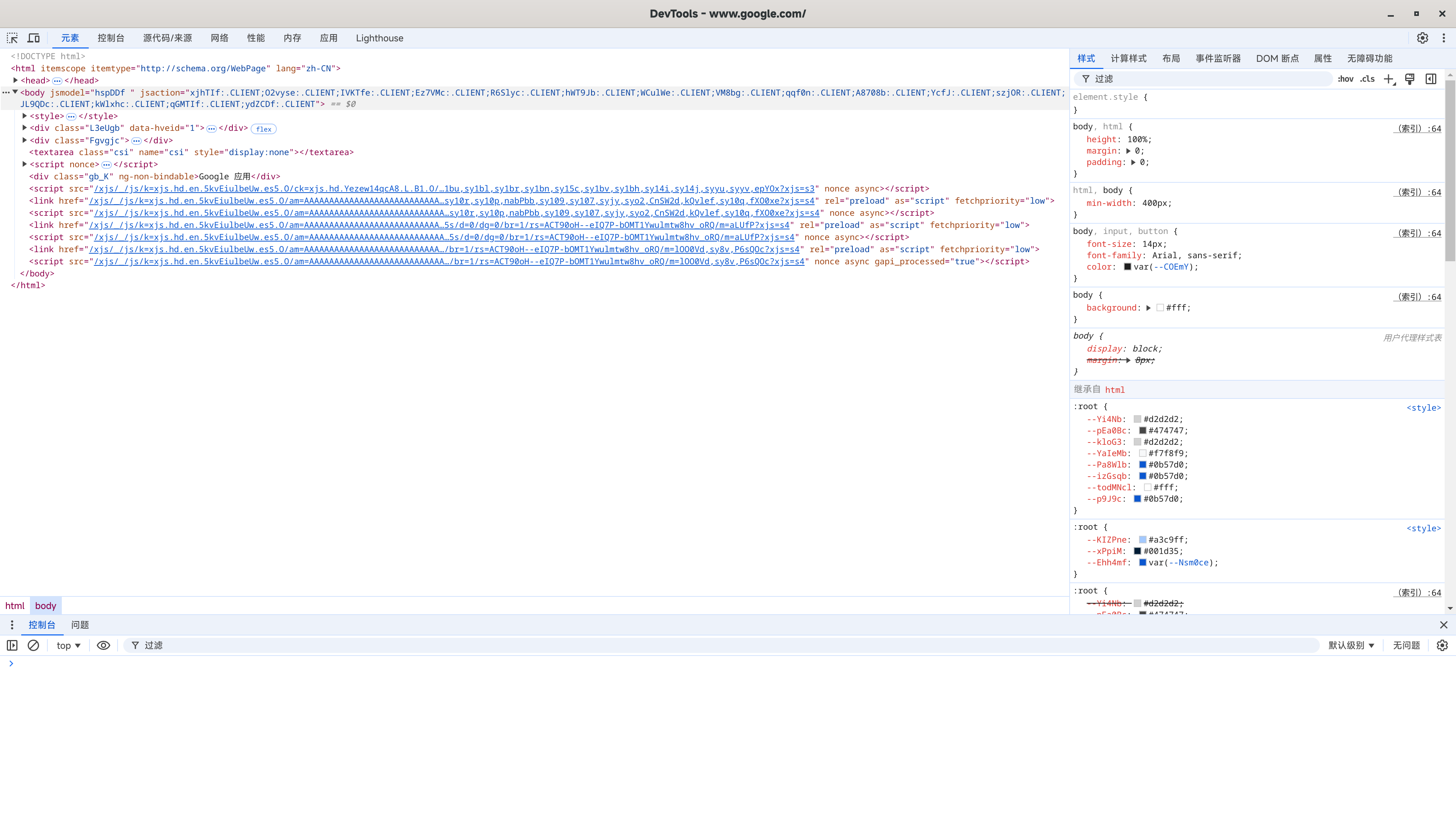
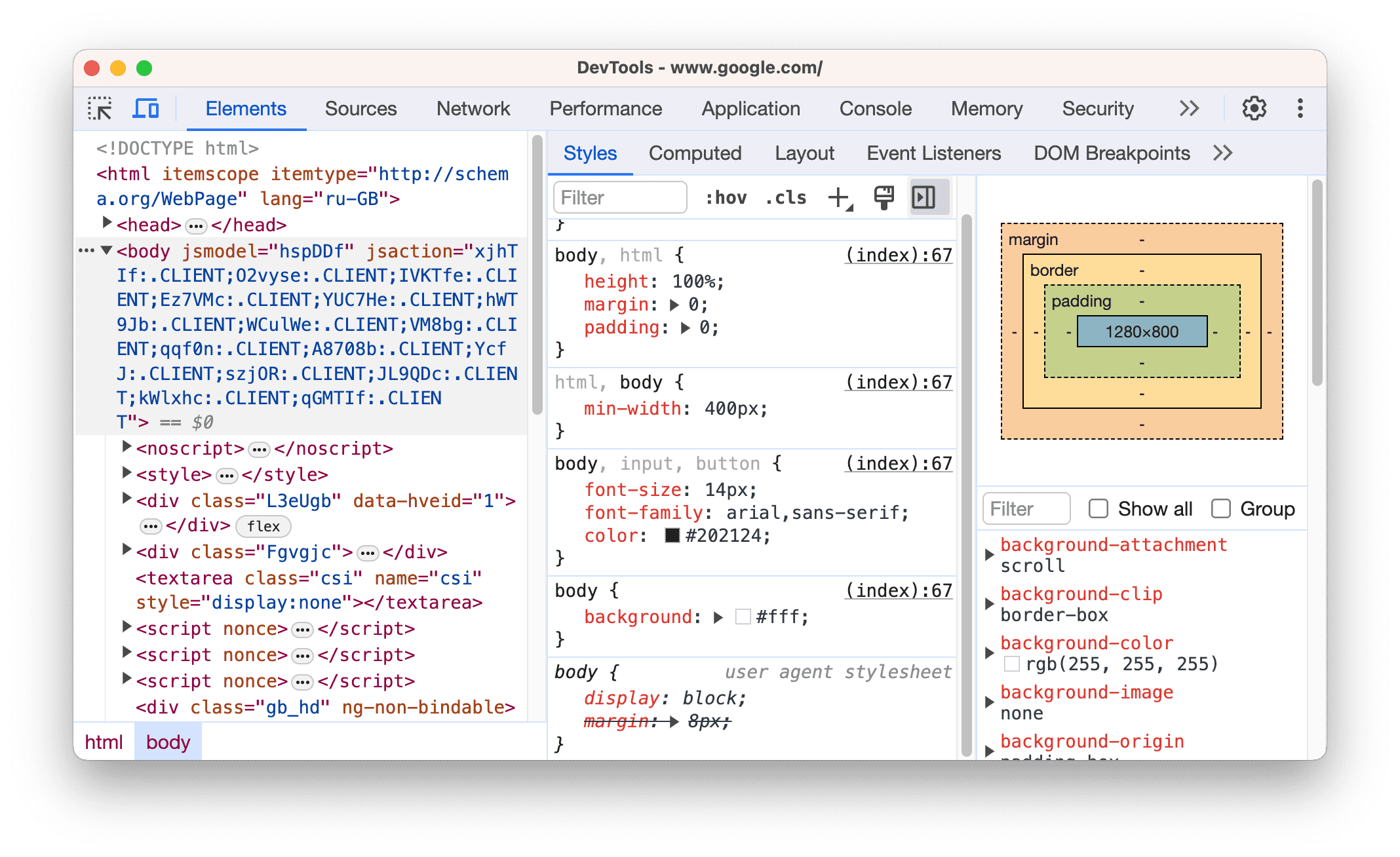
### Elements 面板
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
#### DOM 树与实时编辑
|
||||||
|
|
||||||
|
- **DOM 树的可视化展示**:Elements 面板通过树状结构显示页面的 DOM(文档对象模型)树,帮助开发者了解页面的层次结构及其元素的相互关系。
|
||||||
|
- **实时编辑功能**:开发者可以直接在 DOM 树中编辑 HTML 标签、属性和内容,修改的结果会立即反映在浏览器中。这使得前端开发和调试过程更高效,便于快速迭代和视觉验证。
|
||||||
|
- **DOM 节点操作**:除了编辑现有的 DOM 节点,开发者还可以通过上下文菜单添加、删除或重新排列元素,帮助更深入地理解页面结构。
|
||||||
|
|
||||||
|
#### CSS 样式调试
|
||||||
|
|
||||||
|
- **样式面板的动态编辑**:Elements 面板中的样式子面板允许开发者实时查看和编辑选中元素的 CSS 样式。通过修改现有规则、添加新规则或删除冗余样式,开发者可以快速调试布局和视觉问题。
|
||||||
|
- **伪类状态模拟**:样式面板支持模拟特定的 CSS 伪类状态(如 `:hover`、`:focus`、`:active` 等),便于调试元素在不同交互状态下的样式。这在设计复杂交互时,尤其有用。
|
||||||
|
- **CSS 样式层叠与优先级**:样式面板还展示了所有适用的 CSS 规则,并按照优先级排序,开发者可以查看哪个规则覆盖了其他规则,并深入了解 CSS 样式的层叠和继承机制。
|
||||||
|
|
||||||
|
#### 布局与盒模型
|
||||||
|
|
||||||
|
- **盒模型的可视化分析**:Elements 面板展示了所选元素的盒模型,明确显示其宽度、高度、内边距(padding)、边框(border)、外边距(margin)等信息。开发者可以点击并修改每个部分的数值,直观地调整布局。
|
||||||
|
- **CSS Grid 和 Flexbox 调试工具**:对使用 CSS Grid 和 Flexbox 布局的页面,DevTools 提供了专门的可视化工具。开发者可以通过这些工具清楚地看到网格或弹性布局的结构和每个子元素的位置,方便调试和优化复杂布局。
|
||||||
|
|
||||||
|
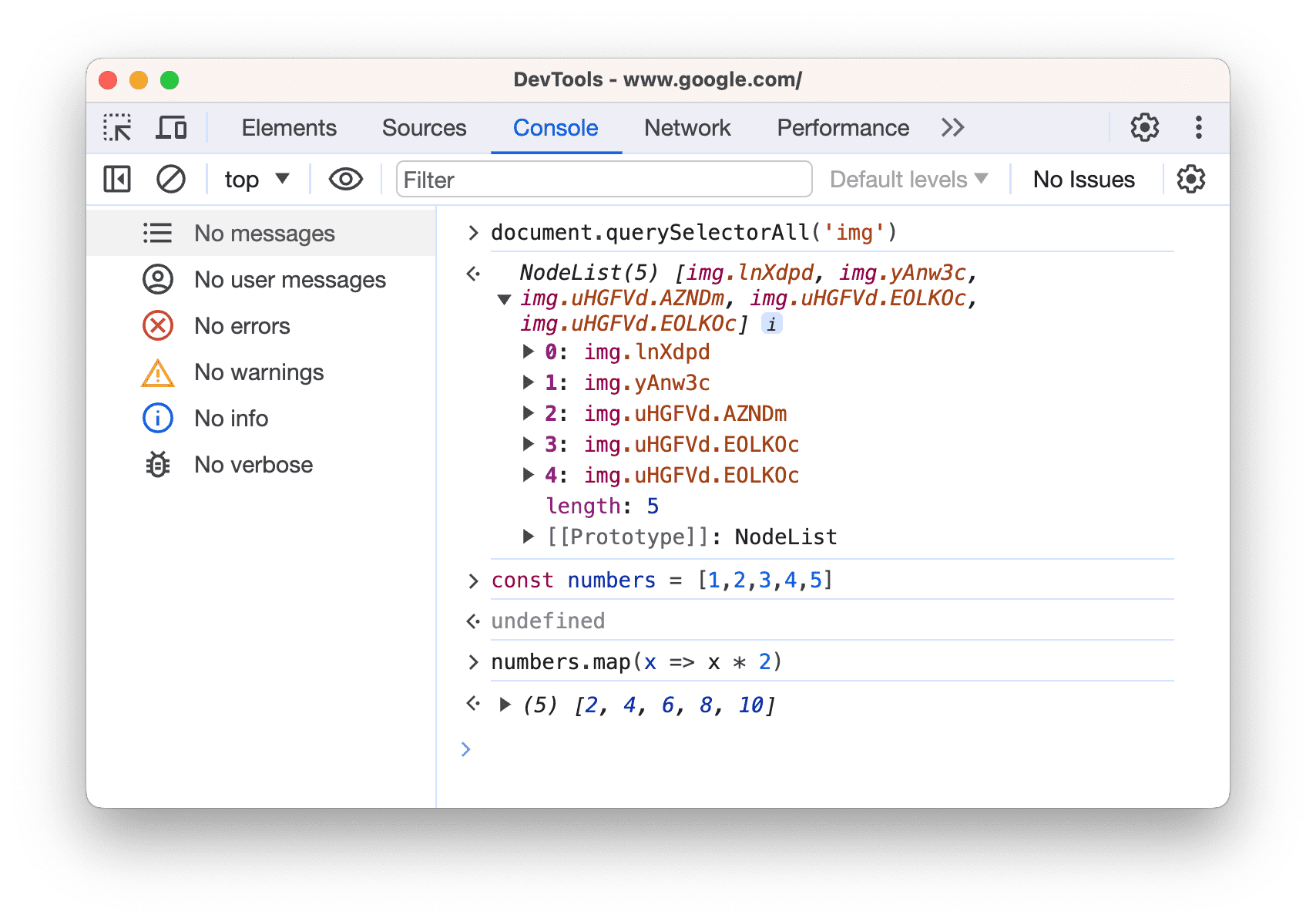
### Console 面板
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
#### 调试与输出
|
||||||
|
|
||||||
|
- **实时日志输出**:Console 面板是调试 JavaScript 代码的主要工具之一,开发者可以使用 `console.log()`、`console.warn()`、`console.error()` 等方法输出不同类型的日志,以便查看变量值、函数执行结果或错误信息。
|
||||||
|
- **交互式命令行**:Console 面板也充当了一个 JavaScript REPL(Read-Eval-Print Loop),允许开发者直接在其中输入并执行 JavaScript 代码,实时查看结果。这使得在无需刷新页面的情况下,快速验证代码片段或逻辑成为可能。
|
||||||
|
- **自动补全与历史命令**:Console 提供智能代码补全和历史命令功能,帮助开发者更快地输入代码,并快速调用之前执行的命令,提高工作效率。
|
||||||
|
|
||||||
|
#### 错误和警告
|
||||||
|
|
||||||
|
- **错误检测**:当页面中出现 JavaScript 错误、网络请求失败或其他问题时,Console 面板会自动显示详细的错误信息。包括错误的具体行号、调用栈等,帮助开发者迅速定位并修复问题。
|
||||||
|
- **日志过滤与级别分类**:开发者可以根据不同的日志级别(如信息、警告、错误)筛选输出内容,以便在调试时聚焦于关键问题。通过日志过滤功能,能够更好地管理大量输出信息。
|
||||||
|
|
||||||
|
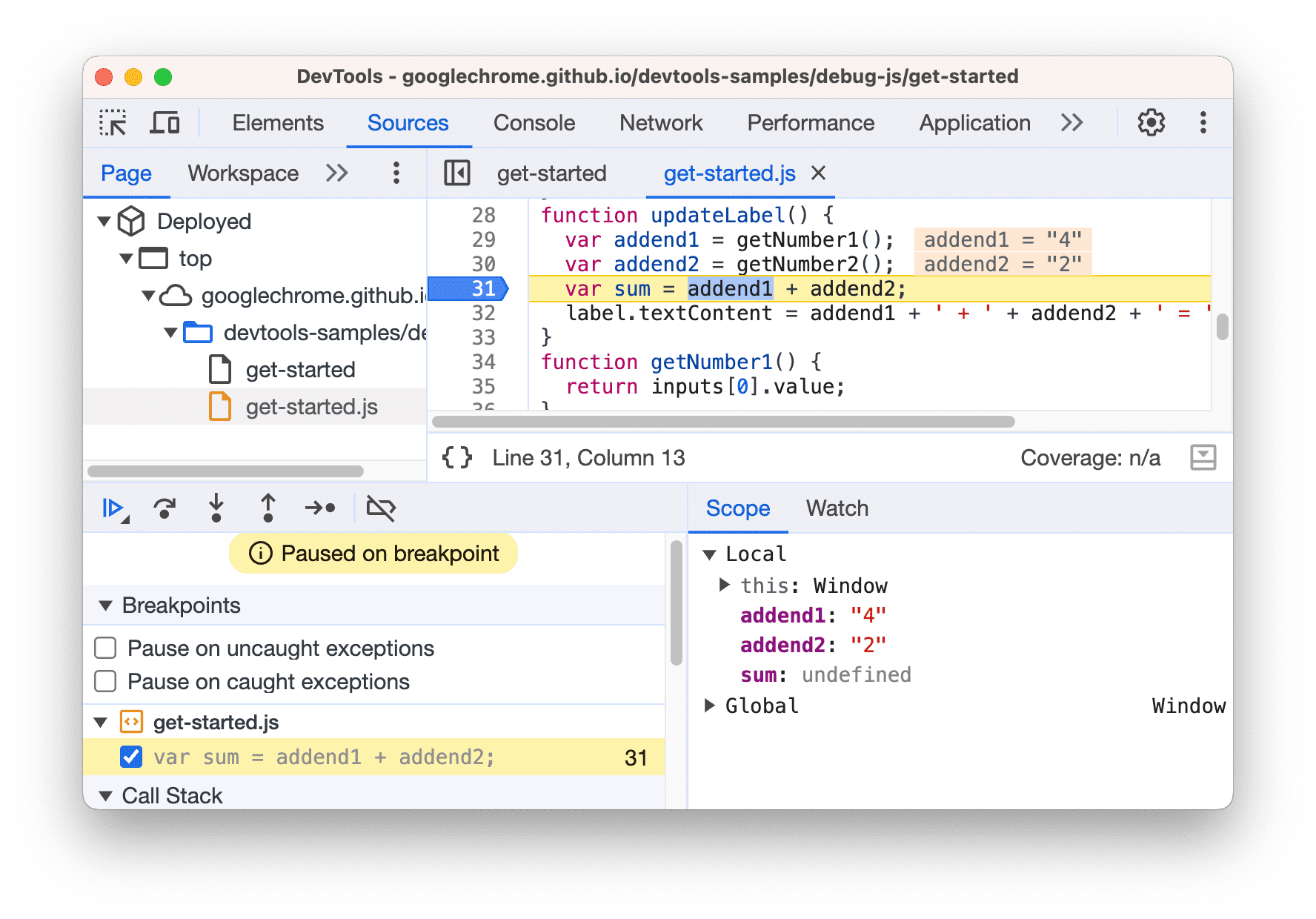
### Sources 面板
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
#### 文件调试
|
||||||
|
|
||||||
|
- **文件浏览与加载**:Sources 面板显示页面中加载的所有 JavaScript 文件及其依赖项。开发者可以逐个浏览这些文件,并在需要的地方进行调试。
|
||||||
|
- **代码断点设置**:通过在代码行上点击设置断点,开发者可以在代码执行时暂停,检查变量状态、调用栈和当前上下文,从而更加精确地定位和修复问题。
|
||||||
|
|
||||||
|
#### 断点调试
|
||||||
|
|
||||||
|
- 多种断点类型:
|
||||||
|
- **行断点**:在特定的行设置断点,代码执行到此行时将暂停。
|
||||||
|
- **条件断点**:开发者可以设置条件表达式,代码仅在条件满足时才会暂停执行。
|
||||||
|
- **XHR 断点**:可以在发起特定的网络请求时自动暂停代码执行,方便调试 AJAX 请求等异步操作。
|
||||||
|
- **调用栈分析**:当代码暂停时,开发者可以查看当前的调用栈,了解函数调用顺序及其参数和返回值,帮助理解代码的执行流。
|
||||||
|
|
||||||
|
#### 实时编辑和本地覆盖
|
||||||
|
|
||||||
|
- **JavaScript 实时编辑**:开发者可以在 Sources 面板中直接修改 JavaScript 文件,并立即预览这些修改在页面上的效果。这为临时调试提供了便捷方式,无需修改源码后再重新部署。
|
||||||
|
- **Local Overrides**:通过 Local Overrides 功能,开发者可以将更改保存到本地,使页面在每次加载时都应用这些更改,从而模拟持久化修改,特别适用于调试第三方库或 CDN 加载的脚本。
|
||||||
|
|
||||||
|
#### JavaScript 执行顺序与异步堆栈
|
||||||
|
|
||||||
|
- **异步调试工具**:Sources 面板提供了异步任务的堆栈跟踪功能(如 `setTimeout`、`Promise`、`async/await`),允许开发者查看异步操作的执行顺序及其影响。这个功能使得调试异步代码变得更加直观,并帮助开发者理解 JavaScript 的事件循环和异步执行机制。
|
||||||
|
|
||||||
|
## DevTools 的性能优化功能
|
||||||
|
|
||||||
|
### Performance 面板
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
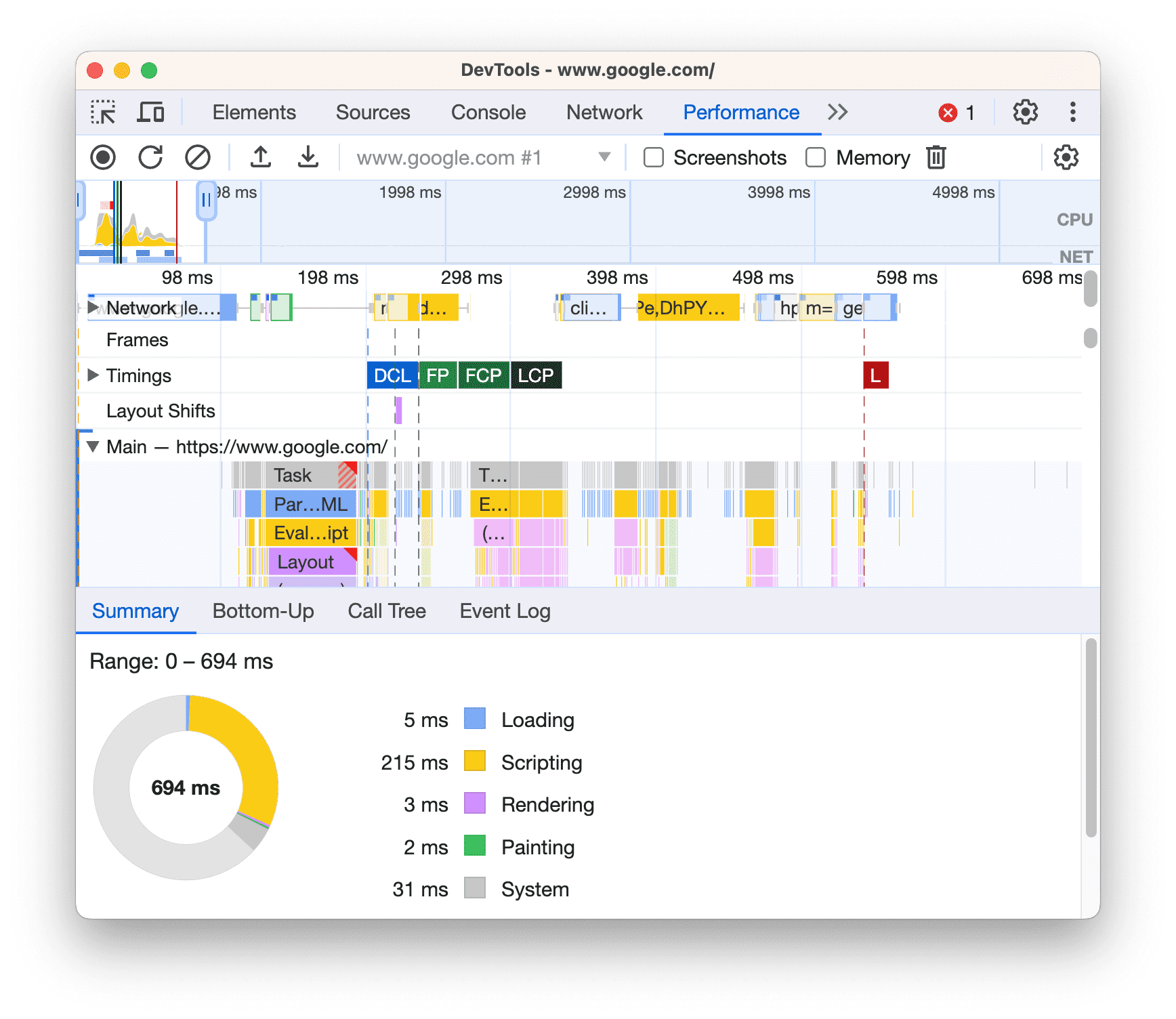
**Performance 面板提供了对页面加载、渲染和执行性能的全面分析。** 开发者可以通过点击**录制**按钮开始捕获页面的性能数据,并生成一份详细的时间轴报告。这些数据展示了从页面开始加载到用户可交互之间的整个过程,帮助开发者全面了解性能瓶颈所在。
|
||||||
|
|
||||||
|
在页面性能问题的定位过程中,Performance 面板可以捕获特定的时间段,如页面的首次加载、用户滚动、元素交互等,开发者可以选择性地关注和分析这些关键时刻的表现。
|
||||||
|
|
||||||
|
#### 关键性能指标
|
||||||
|
|
||||||
|
- **渲染路径分析**:Performance 面板通过详细的瀑布图展示页面的关键渲染路径,开发者可以识别导致性能瓶颈的因素,如长时间的 JavaScript 执行、阻塞式渲染、过多的重排和重绘等操作。通过这些信息,可以优化脚本加载顺序、减少不必要的 DOM 操作。
|
||||||
|
- **FPS 分析**:帧率(FPS)是衡量动画和交互是否流畅的重要指标。Performance 面板实时监控页面的帧率,通过直观的图表展示页面在不同操作(如滚动、动画播放)下的帧率变化。帧率过低可能导致卡顿,特别是在复杂的视觉效果或页面滚动时,开发者可以通过优化动画性能或减少不必要的绘制操作提升用户体验。
|
||||||
|
|
||||||
|
#### 瀑布图与事件分析
|
||||||
|
|
||||||
|
- **瀑布图的可视化分析**:Performance 面板生成的瀑布图通过展示页面加载、脚本执行、样式计算、渲染和绘制的每一步,帮助开发者掌握页面每个事件的执行顺序与耗时。这些信息对于识别性能瓶颈(如阻塞的 JavaScript、慢速网络请求等)尤为关键。
|
||||||
|
- **Layout Shift 与 CLS 分析**:性能优化过程中,**CLS(累计布局偏移)** 是一个重要的用户体验指标。Performance 面板可以展示页面布局的变化和偏移,帮助开发者识别不必要的页面元素重排和重绘,减少影响用户体验的布局移动,从而优化关键性能指标如 CLS。
|
||||||
|
|
||||||
|
### Lighthouse 面板
|
||||||
|
|
||||||
|
Lighthouse 是一个集成在 Chrome DevTools 中的开源性能分析工具,旨在自动化页面性能评估。它不仅能分析页面的性能,还覆盖了 SEO、可访问性、最佳实践和渐进式 Web 应用(PWA)支持等多个维度。通过 Lighthouse,开发者可以生成一份涵盖全面优化建议的评分报告,帮助提升 Web 应用的质量和用户体验。
|
||||||
|
|
||||||
|
#### Lighthouse 分析报告
|
||||||
|
|
||||||
|
- **自动化评分报告生成**:Lighthouse 通过自动化测试生成一份页面性能报告,评分范围从 0 到 100,涵盖页面性能的多个方面。每个维度都附带详细的改进建议,例如减少未使用的 JavaScript、优化图片加载、提升初始渲染速度等。
|
||||||
|
- 核心 Web 指标(Core Web Vitals):报告特别关注核心 Web 指标,这些是评估用户体验的关键性能指标,包括:
|
||||||
|
- **LCP(最大内容绘制)**:衡量页面主内容的加载速度,理想情况下应在 2.5 秒内完成。
|
||||||
|
- **FID(首次输入延迟)**:反映页面的响应速度,较长的延迟会导致用户输入操作的迟滞。
|
||||||
|
- **CLS(累计布局偏移)**:衡量页面中不可预见的视觉布局移动,得分越低越好,以确保视觉稳定性。
|
||||||
|
|
||||||
|
#### SEO 与可访问性
|
||||||
|
|
||||||
|
- **SEO 评估**:Lighthouse 的 SEO 模块分析页面是否符合搜索引擎优化(SEO)最佳实践,例如适当使用元标签、优化结构化数据、提升可抓取性等。优化页面的 SEO 有助于提高其在搜索引擎中的排名,从而吸引更多的访问者。
|
||||||
|
- **可访问性分析**:Lighthouse 还评估页面的可访问性,确保网站对残障用户的友好程度。这包括检查页面元素的对比度、表单的可标记性、语义化 HTML 的使用等。提高页面的可访问性不仅符合道德规范和法律要求,还能提升所有用户的使用体验。
|
||||||
|
|
||||||
|
## DevTools 的网络分析功能
|
||||||
|
|
||||||
|
### Network 面板
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
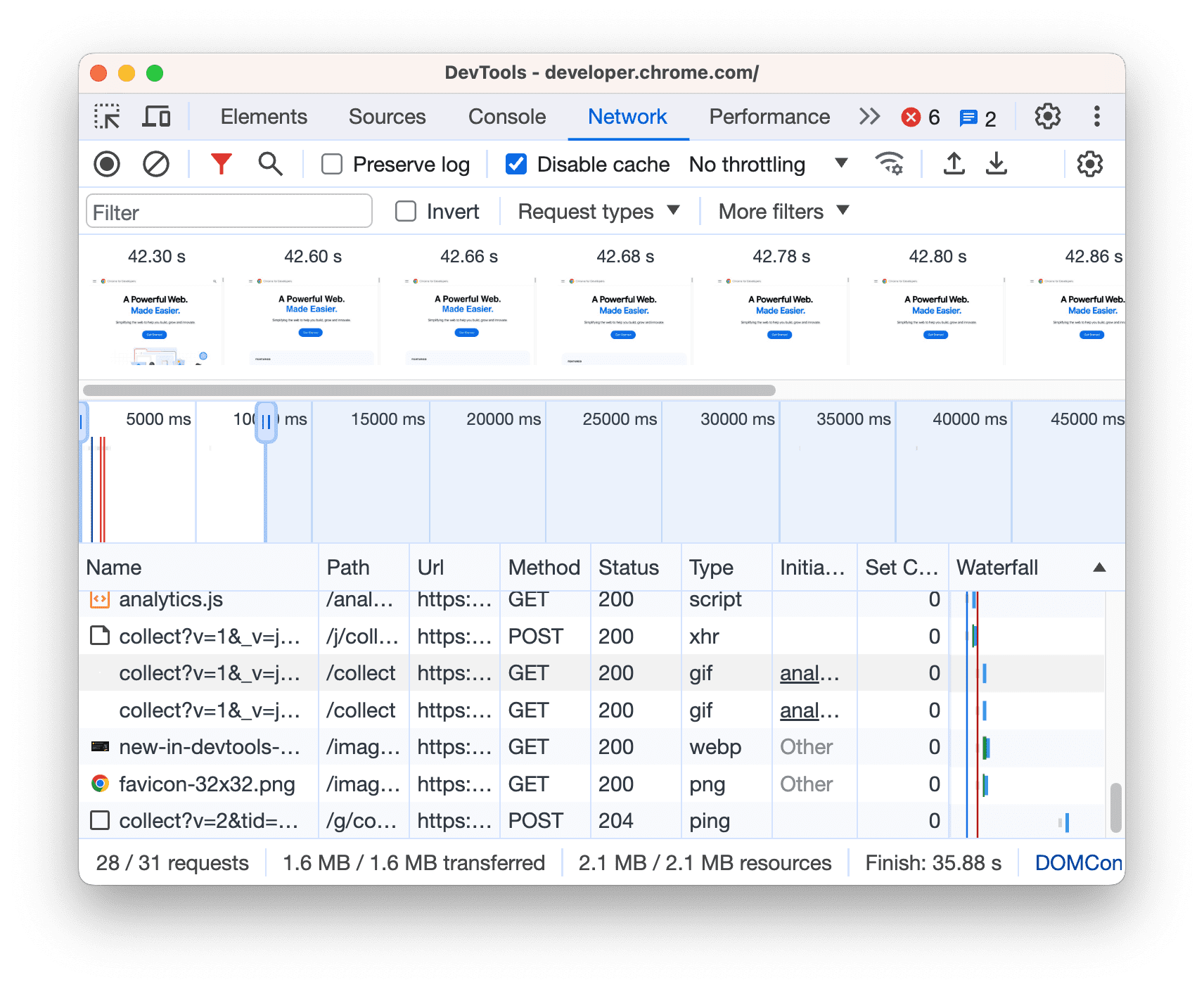
Network 面板是调试和优化网络性能的核心工具,展示页面加载过程中所有的网络请求,包含 HTML、CSS、JavaScript、图片、字体等资源。开发者可以清晰地看到每个请求的加载顺序、状态码、文件大小、请求方法(如 GET、POST)和响应时间等详细信息,从而帮助分析和优化资源加载过程。
|
||||||
|
|
||||||
|
#### 资源加载时序图
|
||||||
|
|
||||||
|
- **时序图的可视化分析**:Network 面板中的时序图(Waterfall Chart)通过可视化的方式展示各个资源的加载时序,帮助开发者识别性能瓶颈。时序图按时间顺序排列资源请求,明确区分了各个阶段(如 DNS 解析、TCP 连接、请求发起与响应接收等)的时间消耗。借助这些信息,开发者可以发现阻塞渲染的资源,优化资源加载顺序,缩短关键渲染路径的时间。
|
||||||
|
- 优化建议:
|
||||||
|
- **图像优化**:图片文件过大是常见的加载瓶颈之一,开发者可以在 Network 面板中识别较大的图像资源,并通过使用更高效的图像格式(如 WebP)或压缩技术来减少文件大小。
|
||||||
|
- **脚本异步加载**:Network 面板能够帮助开发者识别阻塞渲染的 JavaScript 文件,通过引入 `async` 或 `defer` 属性,开发者可以优化脚本加载顺序,防止页面渲染被阻塞。
|
||||||
|
|
||||||
|
#### HTTP 请求与响应
|
||||||
|
|
||||||
|
- **请求与响应的详细信息**:通过 Network 面板,开发者可以查看每个 HTTP 请求的完整信息,包括请求头(Request Headers)、响应头(Response Headers)、状态码(如 200、404、500 等)以及响应内容(如 HTML、JSON、图片等)。这有助于理解每个请求的交互过程以及网络层次上的问题。
|
||||||
|
- **状态码与错误处理**:开发者可以轻松定位状态码为 4xx 或 5xx 的请求,以此诊断客户端或服务器端的错误。针对特定的错误,Network 面板还显示详细的调用信息,有助于快速定位问题的源头。
|
||||||
|
- **缓存控制**:Network 面板可以展示每个资源的缓存命中情况,包括 Cache-Control 和 ETag 等缓存策略。通过分析这些缓存控制头信息,开发者可以判断资源是否被浏览器或 CDN 有效缓存,避免不必要的网络请求,提升页面加载速度。
|
||||||
|
|
||||||
|
#### 带宽与网络状况模拟
|
||||||
|
|
||||||
|
- **网络条件模拟**:Network 面板支持模拟不同的网络环境,开发者可以通过内置的带宽模拟器(如 3G、4G、慢速网络等)测试页面在各种网络条件下的表现。这有助于开发者验证页面在低带宽或高延迟环境中的响应速度,从而进行相应的优化。
|
||||||
|
- **离线模式测试**:开发者还可以启用离线模式,模拟用户在没有网络连接时的页面表现,特别是对渐进式 Web 应用(PWA)的开发和调试非常有用。
|
||||||
|
|
||||||
|
### Application 面板
|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
#### 存储与缓存
|
||||||
|
|
||||||
|
- 本地存储管理:Application 面板提供了对浏览器本地存储机制的全面访问,支持查看和管理以下几种存储类型:
|
||||||
|
- **Cookie**:显示页面使用的所有 Cookie,开发者可以查看每个 Cookie 的详细信息(如名称、值、域名、到期时间、路径等),并直接编辑或删除它们以便调试用户会话和身份验证相关的问题。
|
||||||
|
- **Local Storage 和 Session Storage**:开发者可以使用 Application 面板查看和编辑 Local Storage(本地存储)与 Session Storage(会话存储)中的键值对数据。这些存储机制常用于保存轻量级的用户数据,帮助页面实现状态持久化。
|
||||||
|
- **IndexedDB 和 Web SQL**:对于更复杂的数据存储需求,开发者可以通过 Application 面板查看 IndexedDB 和 Web SQL 数据库中的信息。IndexedDB 是一种结构化的存储机制,适合存储大量数据或执行离线操作。
|
||||||
|
- **缓存与存储管理**:Application 面板允许开发者管理页面缓存,包括浏览器缓存、Service Worker 缓存和离线缓存。开发者可以清除特定的缓存数据,或者检查缓存是否命中,以此调试页面的离线功能或缓存策略。
|
||||||
|
|
||||||
|
#### Service Workers 与 PWA 支持
|
||||||
|
|
||||||
|
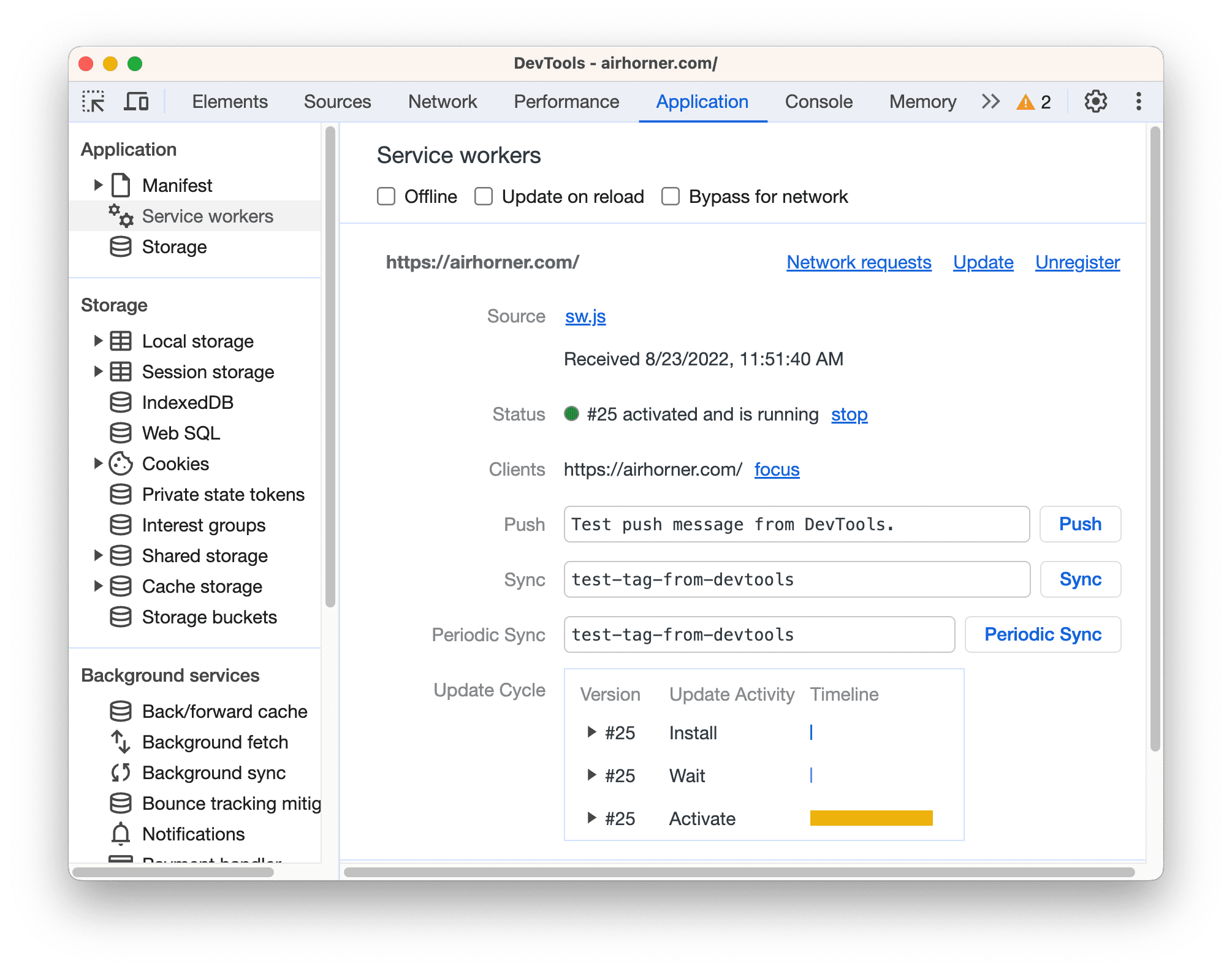
Application 面板提供了对 Service Workers 的调试支持,开发者可以查看和管理页面注册的所有 Service Workers,并控制其生命周期(如启用、禁用或更新)。Service Workers 是 PWA 实现离线功能的核心组件,通过它们可以缓存页面资源,从而支持离线访问和增强的用户体验。
|
||||||
|
|
||||||
|
- **缓存策略优化**:开发者可以通过调试 Service Worker 的缓存策略,确保资源在离线状态下的可用性,同时避免过时的资源被长期缓存。Application 面板还允许模拟离线模式,从而验证 PWA 应用在无网络时的表现。
|
||||||
|
- **PWA Manifest 调试**:Application 面板支持对 PWA Manifest 文件进行调试,确保页面具备符合 PWA 标准的元数据。Manifest 文件定义了 PWA 应用的名称、图标、启动 URL、主题颜色等,调试过程中,开发者可以检查这些属性是否正确配置,以确保应用在不同平台上的表现一致。
|
||||||
|
|
||||||
|
## DevTools 的调试与调试增强功能
|
||||||
|
|
||||||
|
### JavaScript 调试与断点管理
|
||||||
|
|
||||||
|
#### 断点类型
|
||||||
|
|
||||||
|
- **行断点**:最常见的断点类型,允许开发者在特定的代码行暂停执行,方便检查代码状态。通过在 Sources 面板中点击代码行数即可添加断点。
|
||||||
|
- **条件断点**:适用于需要更精准调试的场景,开发者可以为断点指定条件表达式,只有当条件为真时,才会暂停执行代码。此功能极大减少了不必要的中断,提升调试效率。
|
||||||
|
- **DOM 断点**:开发者可以对特定 DOM 元素设置断点,在其属性或结构发生变化时自动暂停代码执行。这种类型的断点特别适合调试复杂的页面交互和动态 DOM 操作。
|
||||||
|
- **XHR 断点**:允许在发起或响应特定的网络请求时暂停 JavaScript 执行,便于调试 AJAX 请求、网络交互及其处理逻辑。
|
||||||
|
- **断点调试**:设置断点后,开发者可以逐步执行代码,使用“步进(Step Over)”、“步入(Step Into)”和“步出(Step Out)”等操作控制代码的执行流程。调试过程中可以查看变量值、调用栈和上下文,帮助分析和理解代码的执行逻辑。
|
||||||
|
|
||||||
|
### DOM 断点与事件监听
|
||||||
|
|
||||||
|
#### DOM 断点
|
||||||
|
|
||||||
|
- **监控 DOM 变化**:DOM 断点能够精确捕捉页面结构的变化。例如,开发者可以在某个节点上设置断点,当该节点的内容、属性或位置发生修改时,代码执行会自动暂停。这对于调试意外的 DOM 修改、追踪动态内容生成非常有用。
|
||||||
|
- **追踪 DOM 操作**:通过 DOM 断点,开发者可以调试那些可能由 JavaScript 动态修改的页面元素,定位哪一行代码引发了特定 DOM 节点的变化(如添加、删除、重排等)。
|
||||||
|
|
||||||
|
#### 事件监听
|
||||||
|
|
||||||
|
- **事件流追踪**:DevTools 提供事件监听功能,允许开发者查看页面上发生的所有事件(如鼠标点击、键盘输入等),并以列表形式显示事件的执行顺序和关联的元素。这对于调试复杂交互或事件冲突非常有效。
|
||||||
|
- **事件断点**:开发者可以为特定的事件类型(如点击、提交等)设置全局断点,无论该事件在哪个元素上触发,代码都会暂停。这个功能帮助开发者从更高层次追踪整个事件流,从而掌握复杂的交互行为。
|
||||||
|
|
||||||
|
## DevTools 扩展与自定义
|
||||||
|
|
||||||
|
### DevTools 扩展与调试
|
||||||
|
|
||||||
|
#### 扩展 DevTools
|
||||||
|
|
||||||
|
Chrome 提供了丰富的 API,允许开发者通过编写扩展(Extension)来增强 DevTools 的功能。开发者可以为特定的调试需求定制工具,比如开发特定框架的调试插件(如 React 或 Vue)。
|
||||||
|
|
||||||
|
借助 Chrome DevTools Protocol,开发者可以构建自定义面板、工具条或其他 UI 组件,整合到 DevTools 中,满足复杂调试场景的个性化需求。自定义插件不仅可以扩展功能,还能改善调试体验,提高开发效率。
|
||||||
|
|
||||||
|
#### 远程调试
|
||||||
|
|
||||||
|
- **远程调试移动设备**:DevTools 提供了远程调试功能,开发者可以通过 USB 或无线连接调试 Android 设备上的移动端页面。在移动端性能优化、响应式设计调试等场景中,远程调试功能非常实用,能帮助开发者在真实设备上进行调试和优化。
|
||||||
|
- **跨平台调试支持**:不仅限于 Android,DevTools 还支持远程调试其他平台上的 Web 应用,如在 Chrome 浏览器中远程调试不同操作系统的浏览器实例。
|
||||||
|
|
||||||
|
## DevTools 的前沿功能
|
||||||
|
|
||||||
|
### 进阶的性能优化与分析
|
||||||
|
|
||||||
|
#### WebAssembly 调试
|
||||||
|
|
||||||
|
- **调试 WebAssembly 模块**:DevTools 提供对 WebAssembly(WASM)的原生支持,允许开发者调试 WASM 代码,查看二进制模块的执行过程。开发者可以使用断点调试 WebAssembly 与 JavaScript 的交互,确保二者的无缝配合和高效执行。
|
||||||
|
- **性能分析**:由于 WebAssembly 通常用于计算密集型任务,通过 DevTools 调试可以检测模块的执行效率,确保其能充分发挥出高性能优势,并发现潜在的性能瓶颈。
|
||||||
|
|
||||||
|
#### CPU 与内存分析
|
||||||
|
|
||||||
|
- **CPU 剖析器**:DevTools 提供的 CPU 剖析器可以帮助开发者检测 JavaScript 代码的执行时间,分析函数调用的耗时及其频率。对于计算密集型或复杂交互型页面,剖析器能直观展示代码的性能表现,帮助开发者找到最耗费 CPU 资源的部分,进行性能优化。
|
||||||
|
- **内存使用检测**:通过 Memory 面板,开发者可以跟踪页面的内存使用情况,监控对象的分配与释放。借助内存快照和内存泄漏检测工具,开发者能够发现和修复内存泄漏问题,从而优化应用的内存使用,提高应用稳定性和性能。
|
||||||
Loading…
Reference in New Issue
Block a user