374 lines
24 KiB
Markdown
374 lines
24 KiB
Markdown
|
|
---
|
|||
|
|
title: 浏览器概述
|
|||
|
|
description: 本文详细介绍了浏览器的核心功能,包括页面渲染、用户交互、网络通信,以及现代浏览器的主要组件。同时,探讨了浏览器的渲染机制、安全特性,以及前沿技术如PWA和WebAssembly。
|
|||
|
|
keywords:
|
|||
|
|
- 浏览器
|
|||
|
|
- 页面渲染
|
|||
|
|
- 用户交互
|
|||
|
|
- 网络通信
|
|||
|
|
- 渲染引擎
|
|||
|
|
- 安全机制
|
|||
|
|
- PWA
|
|||
|
|
- WebAssembly
|
|||
|
|
tags:
|
|||
|
|
- 技术/WebDev
|
|||
|
|
- WebDev/Browser
|
|||
|
|
author: 仲平
|
|||
|
|
date: 2024-09-30
|
|||
|
|
---
|
|||
|
|
|
|||
|
|
## 浏览器的基本概念
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
**浏览器是现代互联网中不可或缺的核心工具,主要用于在人与网络世界之间建立交互桥梁。**它的核心功能是解析和渲染网页内容,将服务器端传送的代码(如 HTML、CSS、JavaScript 等)转化为用户能够直观理解和操作的图形界面。借助浏览器,用户可以轻松访问各类网站、查找信息、观看多媒体内容、进行在线购物以及处理电子邮件等。此外,现代浏览器还具备扩展功能,支持插件与增强安全特性,以提供更加个性化和安全的网络体验。
|
|||
|
|
|
|||
|
|
随着互联网技术的不断发展,浏览器不仅仅是简单的网页查看工具,它还逐渐演变为集成各种网络服务的平台,支持云计算、在线协作、实时通信等丰富的功能。因此,浏览器已经成为人们日常工作、学习和娱乐不可或缺的工具之一。
|
|||
|
|
|
|||
|
|
### 浏览器的核心功能
|
|||
|
|
|
|||
|
|
**浏览器的核心功能可以归结为三个主要方面:页面渲染、用户交互与网络通信。** 这些功能是用户与互联网内容交互的基础。
|
|||
|
|
|
|||
|
|
#### 1. **解析和渲染**
|
|||
|
|
|
|||
|
|
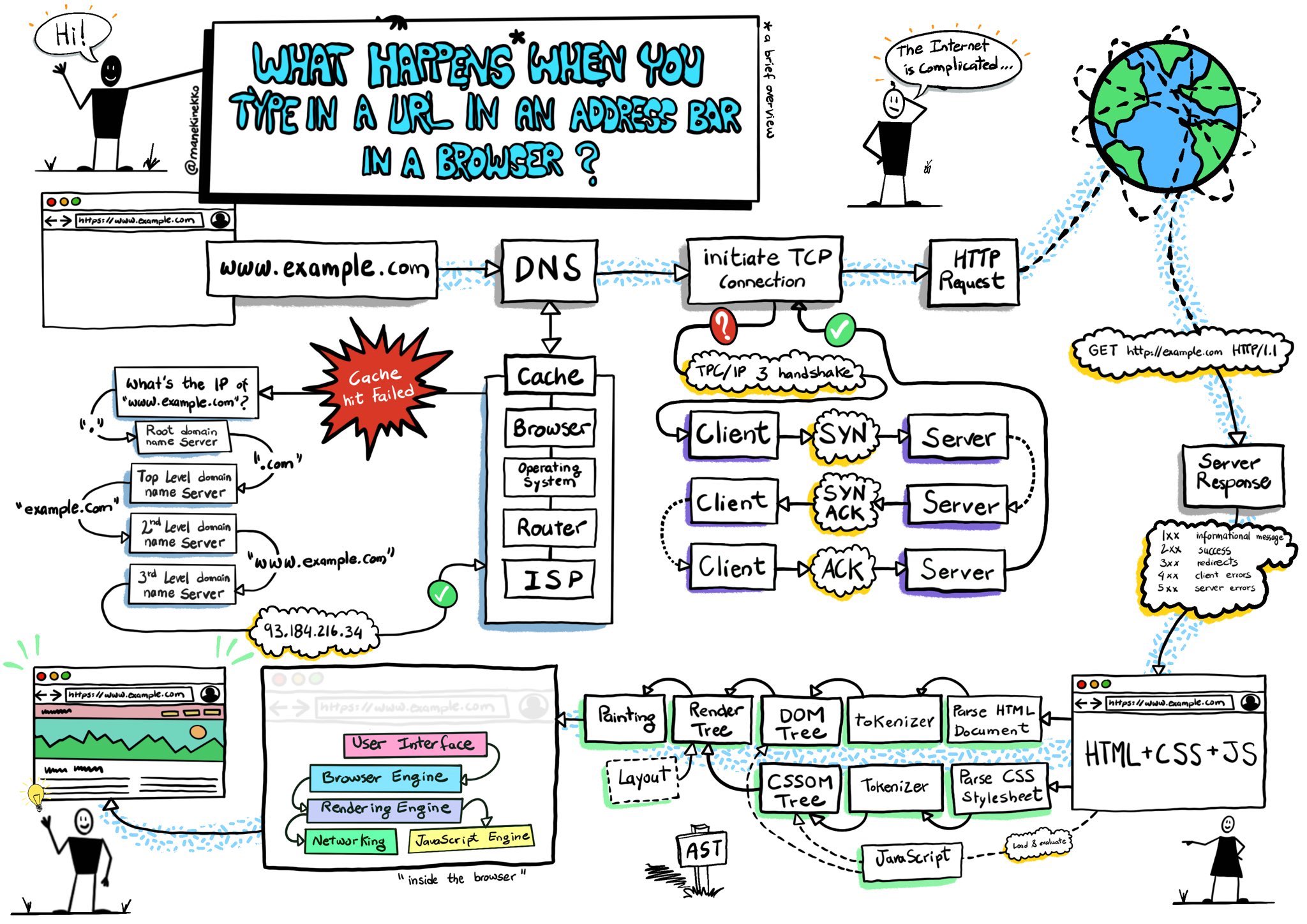
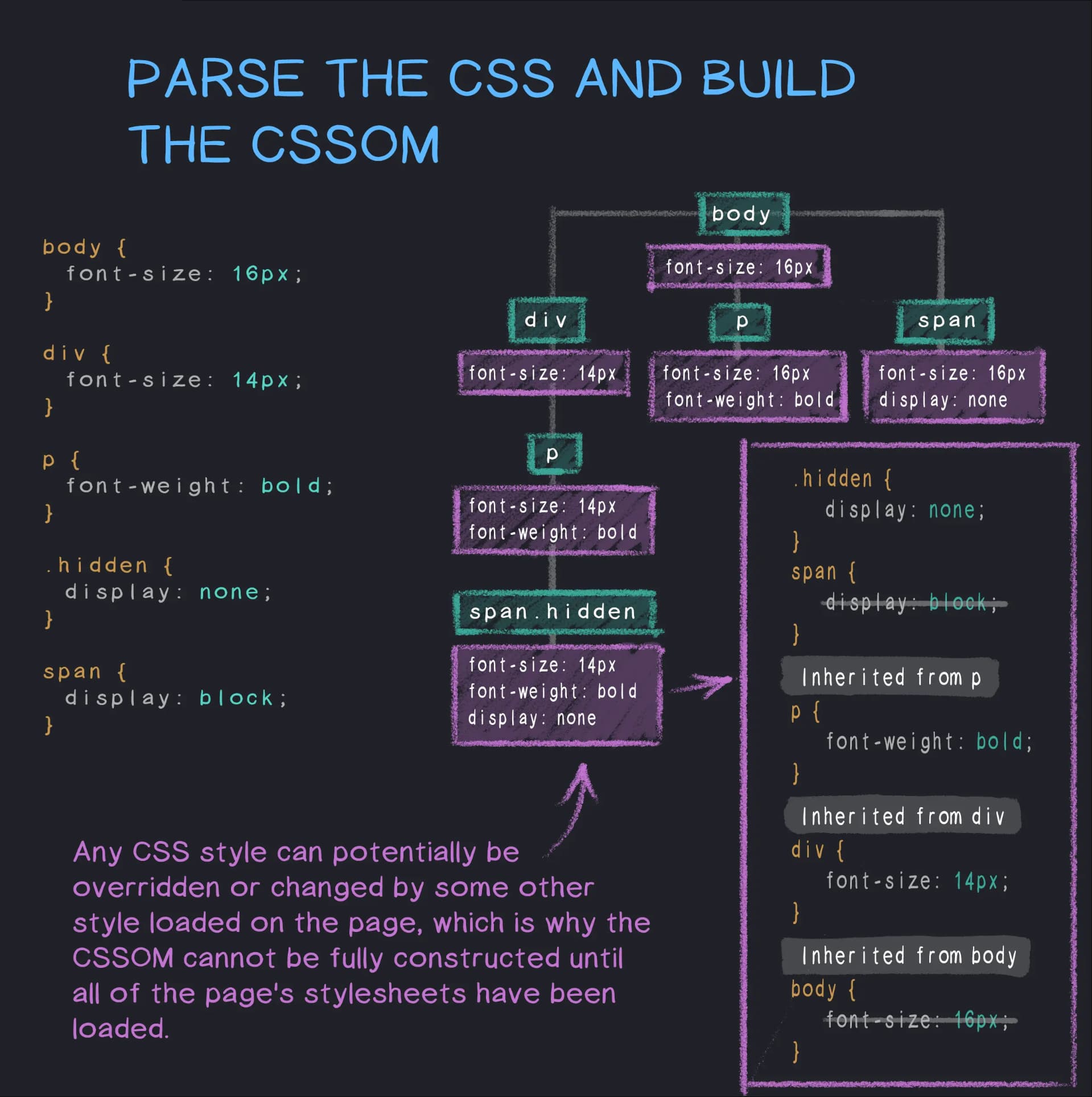
浏览器的首要职责是将开发者编写的 HTML、CSS 和 JavaScript 代码转换为可视化的网页内容。这一过程被称为**渲染**。具体而言,浏览器通过渲染引擎解析 HTML 生成 DOM 树、解析 CSS 生成 CSSOM 树,并将二者结合生成渲染树,最终通过布局计算和绘制,将结构化数据转化为图形并显示在用户屏幕上。
|
|||
|
|
|
|||
|
|
渲染的流程大致可归纳为以下几个步骤:
|
|||
|
|
|
|||
|
|
1. **解析**:将 HTML 和 CSS 转化为 DOM 树和 CSSOM 树。
|
|||
|
|
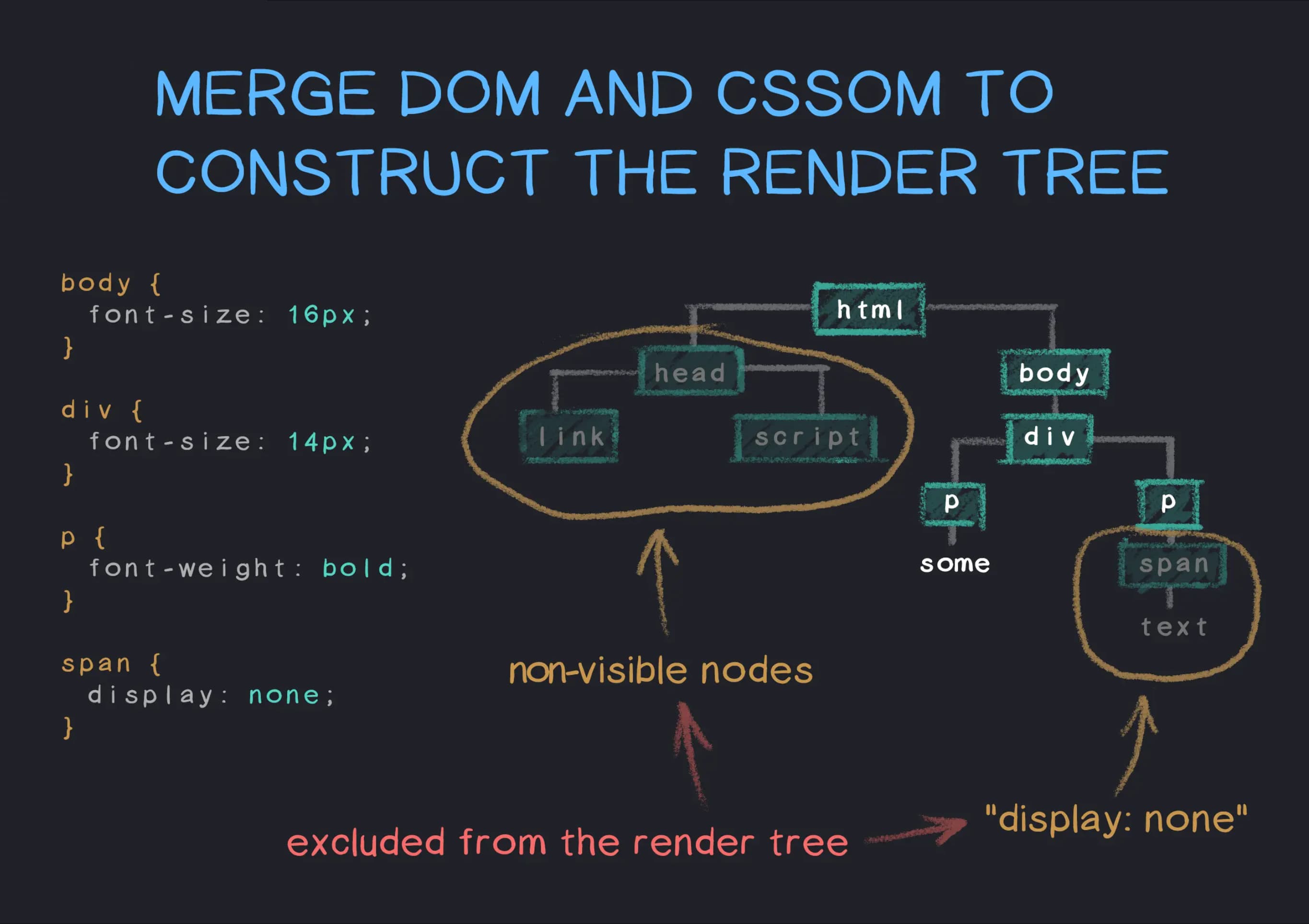
2. **生成渲染树**:结合 DOM 和 CSSOM,创建用于页面布局和显示的渲染树。
|
|||
|
|
3. **布局(Reflow)**:根据视口大小和 CSS 样式规则计算每个元素的几何位置和大小。
|
|||
|
|
4. **绘制(Paint)**:将渲染树中的每个节点绘制到屏幕上。
|
|||
|
|
|
|||
|
|
这一系列步骤是浏览器性能优化的关键领域,开发者通常通过减少**重排(Reflow)**和**重绘(Repaint)**操作,提升页面的渲染效率。
|
|||
|
|
|
|||
|
|
#### 2. **用户交互**
|
|||
|
|
|
|||
|
|
浏览器不仅负责页面渲染,还必须处理来自用户的输入与操作。用户交互通过事件机制实现,常见的交互方式包括:
|
|||
|
|
|
|||
|
|
- **鼠标事件**:如点击、双击、鼠标悬停等。
|
|||
|
|
- **键盘事件**:如按键输入、组合键操作。
|
|||
|
|
- **触摸事件**:如触摸屏上的滑动、缩放操作。
|
|||
|
|
|
|||
|
|
浏览器通过事件监听器捕捉这些用户操作,并根据定义的响应行为更新页面内容或执行特定的功能。这一机制是现代 Web 应用动态交互的基础。
|
|||
|
|
|
|||
|
|
#### 3. **网络请求与数据传输**
|
|||
|
|
|
|||
|
|
浏览器还需要与远程服务器进行通信,以获取和发送数据。这一过程主要通过 HTTP 或 HTTPS 协议完成。浏览器发送请求时,会附带相关的头部信息(headers),服务器返回的响应包括页面资源(如 HTML、CSS、JavaScript 文件)和其他相关数据(如 JSON 数据、图像资源)。在这个过程中,浏览器负责处理以下任务:
|
|||
|
|
|
|||
|
|
- **DNS 解析**:将域名转换为服务器的 IP 地址。
|
|||
|
|
- **TLS/SSL 加密**:确保 HTTPS 通信的安全性。
|
|||
|
|
- **HTTP 请求/响应处理**:发送请求、接收响应并解析数据。
|
|||
|
|
|
|||
|
|
现代浏览器还引入了多种优化手段,如 HTTP/2、HTTP 缓存、服务端推送等,以减少页面加载时间并提高数据传输效率。
|
|||
|
|
|
|||
|
|
### 现代浏览器的主要组件
|
|||
|
|
|
|||
|
|
现代浏览器为了支持上述核心功能,内部架构由多个组件组成。每个组件负责特定的任务,并相互协作提供完整的浏览器功能。
|
|||
|
|
|
|||
|
|
#### 1. **用户界面(UI)**
|
|||
|
|
|
|||
|
|
用户界面是用户与浏览器交互的入口,通常包括:
|
|||
|
|
|
|||
|
|
- **地址栏**:输入 URL 以导航至不同的网站。
|
|||
|
|
- **导航按钮**:前进、后退按钮用于页面间的跳转。
|
|||
|
|
- **标签页**:允许用户同时访问多个网站,每个网站在不同的标签页中独立显示。
|
|||
|
|
- **菜单和书签**:供用户快捷访问浏览器功能和常用网站。
|
|||
|
|
|
|||
|
|
这些元素都是浏览器的外部表现,与用户的交互体验息息相关。
|
|||
|
|
|
|||
|
|
#### 2. **浏览器引擎**
|
|||
|
|
|
|||
|
|
浏览器引擎位于用户界面和渲染引擎之间,负责管理两者之间的通信。它接收来自用户界面的指令(如用户输入的 URL),并控制渲染引擎加载和显示网页内容。此外,浏览器引擎还负责管理其他功能模块,如插件和扩展。
|
|||
|
|
|
|||
|
|
#### 3. **渲染引擎**
|
|||
|
|
|
|||
|
|
渲染引擎是浏览器的核心,它决定了页面的渲染速度和精度。其主要任务是解析 HTML、CSS,并将它们转化为用户可以看到的视觉内容。不同的浏览器使用不同的渲染引擎:
|
|||
|
|
|
|||
|
|
- **Blink**:由 Chrome、Edge 使用,是目前最广泛应用的渲染引擎。
|
|||
|
|
- **Gecko**:由 Firefox 使用,具有高可扩展性和跨平台支持。
|
|||
|
|
- **WebKit**:由 Safari 使用,曾经是 Chrome 的前身渲染引擎。
|
|||
|
|
|
|||
|
|
每个渲染引擎都有自己独特的实现方式和优化策略,但其基本工作原理相似。
|
|||
|
|
|
|||
|
|
#### 4. **网络模块**
|
|||
|
|
|
|||
|
|
网络模块处理所有与服务器的通信任务,确保浏览器可以正确获取远程资源。这些任务包括:
|
|||
|
|
|
|||
|
|
- 发送和接收 HTTP/HTTPS 请求。
|
|||
|
|
- 管理网络缓存,避免重复加载相同资源。
|
|||
|
|
- 处理跨域资源共享(CORS)和安全策略。
|
|||
|
|
|
|||
|
|
高效的网络模块设计可以显著提高页面加载速度,尤其是在资源密集型的网页中。
|
|||
|
|
|
|||
|
|
#### 5. **JavaScript 引擎**
|
|||
|
|
|
|||
|
|
JavaScript 引擎的主要任务是解析、编译并执行网页中的 JavaScript 代码。随着 Web 应用的复杂度不断提高,JavaScript 引擎的性能显得尤为重要。主流的 JavaScript 引擎包括:
|
|||
|
|
|
|||
|
|
- **V8**:由 Google 开发,使用在 Chrome 和 Edge 中。以其快速的编译速度和高效的垃圾回收机制著称。
|
|||
|
|
- **SpiderMonkey**:由 Mozilla 开发,使用在 Firefox 中。支持最新的 ECMAScript 标准,并具备高级优化功能。
|
|||
|
|
- **JavaScriptCore**:由 Apple 开发,使用在 Safari 中。为 WebKit 项目提供强大的 JavaScript 支持。
|
|||
|
|
|
|||
|
|
这些引擎在执行 JavaScript 时,通常采用即时编译(Just-in-time Compilation, JIT)技术,将 JavaScript 代码编译为机器码以提高执行效率。
|
|||
|
|
|
|||
|
|
#### 6. **数据存储**
|
|||
|
|
|
|||
|
|
浏览器提供了多种数据存储机制,以支持持久化和缓存用户数据。这些存储机制主要包括:
|
|||
|
|
|
|||
|
|
- **Cookie**:最早的数据存储机制,常用于会话管理、用户偏好存储等。它有较小的存储空间(通常为 4KB),并且会随请求发送至服务器。
|
|||
|
|
- **Local Storage & Session Storage**:HTML5 引入的客户端存储方式,Local Storage 用于持久存储,Session Storage 则仅在浏览器会话期间有效。
|
|||
|
|
- **IndexedDB**:提供复杂的数据库查询能力,适用于存储大量结构化数据。通常用于离线 Web 应用。
|
|||
|
|
|
|||
|
|
这些数据存储机制帮助浏览器提升用户体验,例如,通过缓存数据实现快速加载,或在用户离线时继续提供应用功能。
|
|||
|
|
|
|||
|
|
## 浏览器的渲染机制
|
|||
|
|
|
|||
|
|
浏览器的渲染机制是将用户请求的网页资源转化为可视化内容的过程。该过程涉及多个步骤,包括解析页面内容、计算布局、绘制图形,并最终呈现到屏幕上。了解这些步骤有助于开发者优化网页的性能,提高用户体验。
|
|||
|
|
|
|||
|
|
### 渲染流程概述
|
|||
|
|
|
|||
|
|
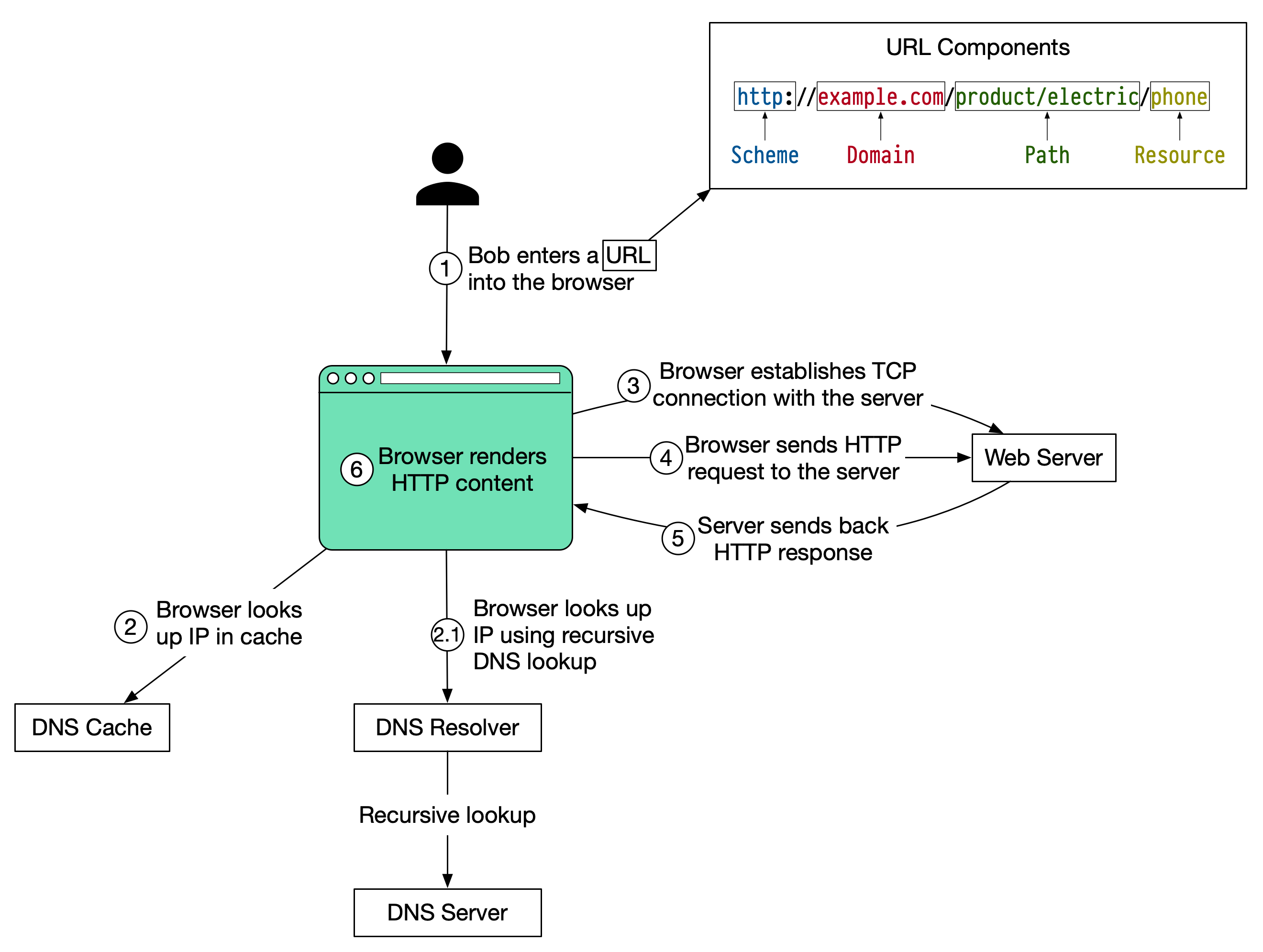
从用户输入 URL 到页面完全呈现,浏览器会依次执行多个步骤。这些步骤确保浏览器能够从服务器获取网页资源,并将其转换为可供用户交互的可视化内容。以下是这一过程的概述:
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
#### 1. 客户端建立连接并发起 HTTP 请求
|
|||
|
|
|
|||
|
|
当用户在浏览器地址栏输入 URL 并按下回车时,浏览器首先需要将域名转换为对应的服务器 IP 地址。这一过程称为**DNS 解析**,通常通过查询本地缓存或向 DNS 服务器发送请求完成。
|
|||
|
|
|
|||
|
|
浏览器通过 IP 地址定位服务器,并通过**TCP**协议建立连接。如果使用 HTTPS 协议,则同时会通过**TLS**(传输层安全协议)加密数据传输,以确保数据的安全性。
|
|||
|
|
|
|||
|
|
连接建立后,浏览器会发送**HTTP 请求**,请求的资源包括 HTML 文档、CSS 样式、JavaScript 文件、图像等。服务器响应浏览器的请求,并返回相应的资源文件。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
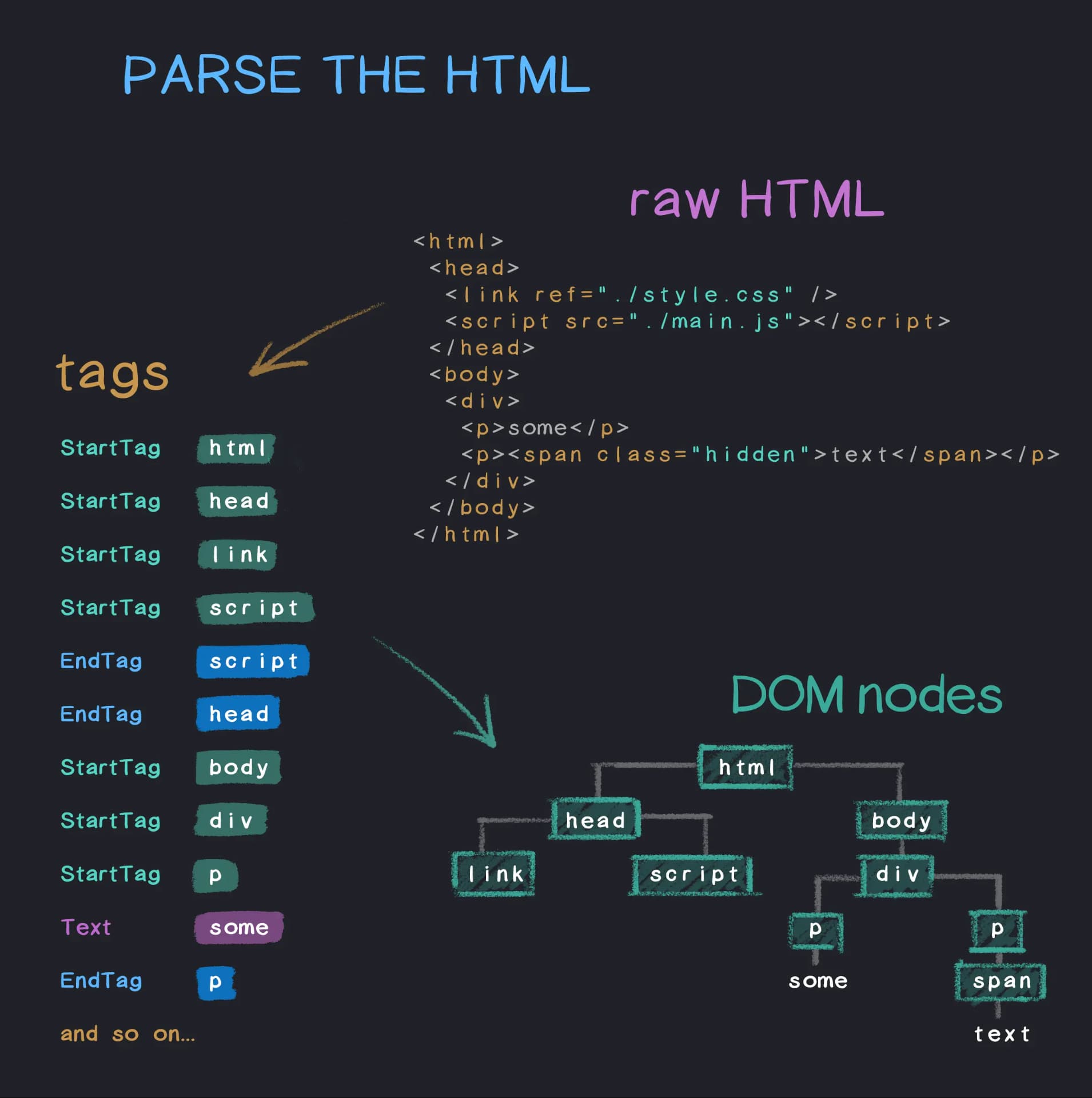
#### 2. **HTML 解析与 DOM 树生成**
|
|||
|
|
|
|||
|
|
浏览器接收到 HTML 文件后,进入**解析阶段**,将 HTML 标记解析为**DOM 树**(Document Object Model)。DOM 树是页面结构的抽象表示,每个 HTML 元素对应 DOM 树中的一个节点。浏览器依照 DOM 树的层次结构,组织页面的结构关系。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
#### 3. **CSS 解析与 CSSOM 树生成**
|
|||
|
|
|
|||
|
|
与此同时,浏览器还会解析从服务器或本地缓存获取的 CSS 样式表,生成**CSSOM 树**(CSS Object Model)。CSSOM 树是样式的结构化表示,描述了每个 DOM 元素的样式信息,如字体、颜色、尺寸等。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
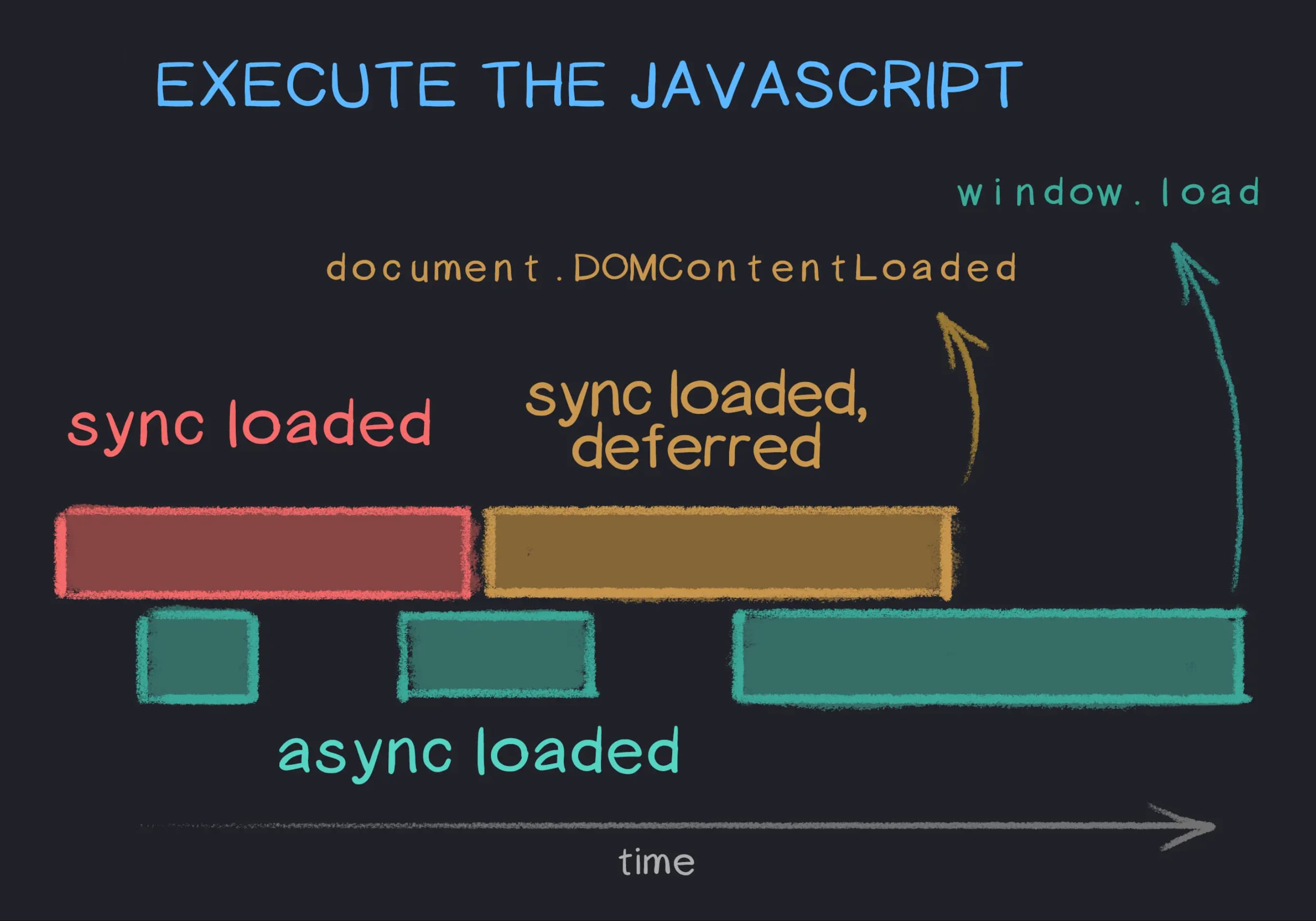
#### 4. JavaScript 执行
|
|||
|
|
|
|||
|
|
在页面的解析过程中,浏览器遇到 JavaScript 脚本时,会暂停 HTML 的解析并将脚本交由**JavaScript 引擎**执行。JavaScript 代码可能会修改 DOM 树或 CSSOM 树,因而会影响页面的渲染结果。常见的 JavaScript 引擎包括 Chrome 的**V8**引擎和 Firefox 的**SpiderMonkey**引擎。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
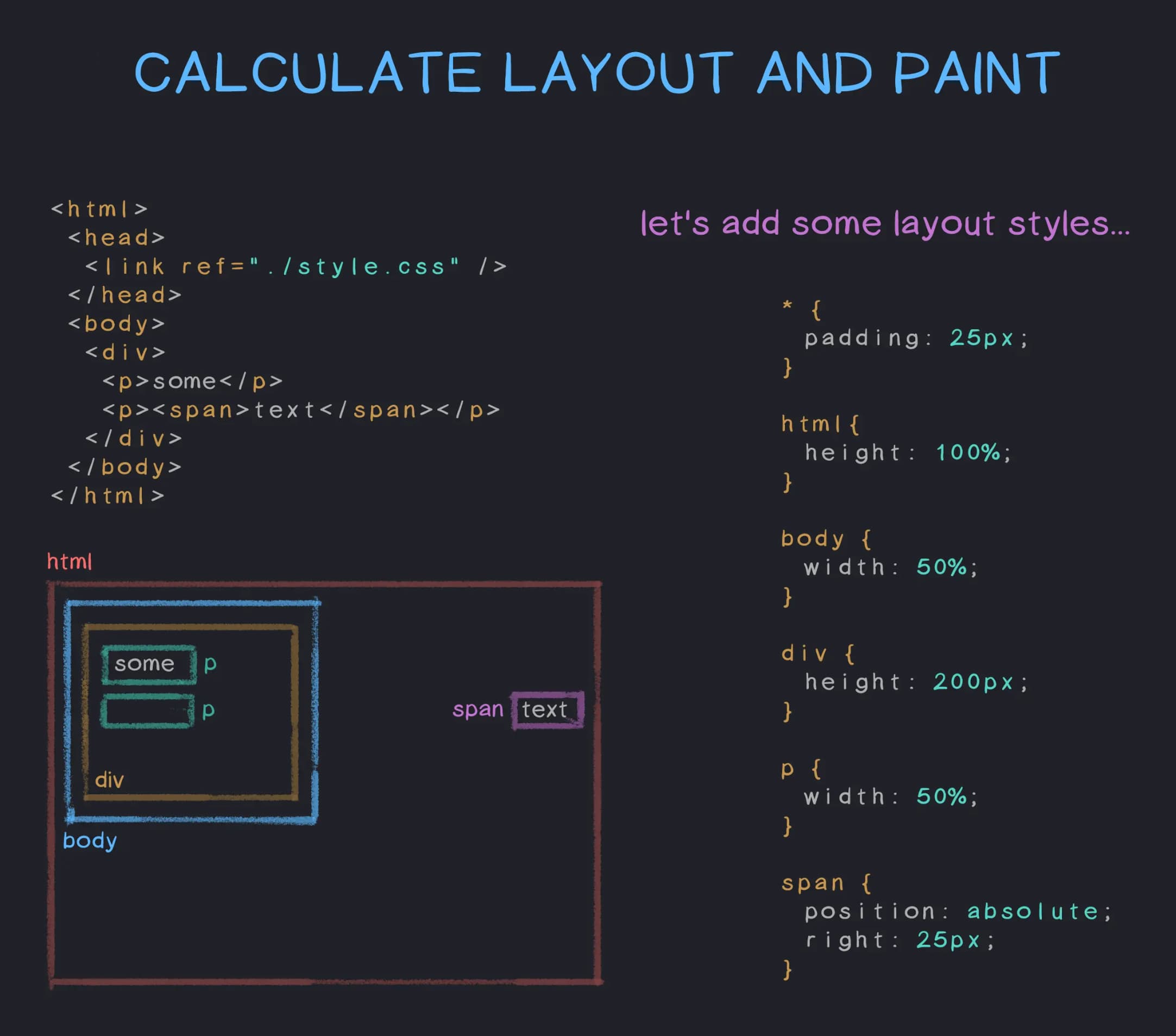
#### 5. 布局绘制
|
|||
|
|
|
|||
|
|
浏览器生成完 DOM 树和 CSSOM 树后,下一步是**布局**,即计算每个 DOM 元素的几何位置和大小。布局过程考虑了视口的大小、盒模型(box model)、浮动和定位规则等。布局信息用于指导元素的绘制顺序与空间占用。
|
|||
|
|
|
|||
|
|
一旦布局完成,浏览器进入**绘制**阶段。在这一阶段,浏览器会根据渲染树中每个元素的几何位置信息,将其样式(如颜色、边框、阴影、背景图片等)绘制到屏幕上。绘制的结果是由图形系统管理的一系列位图或图块(tiles)。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
#### 6. **合成与渲染**
|
|||
|
|
|
|||
|
|
绘制后的内容会被分成多个**图层**,这些图层独立存在并由**合成器线程**管理。合成器线程将这些图层**合成**为最终呈现的页面图像。为了提高性能,某些元素(如动画或变换元素)会被放在独立图层中处理,避免频繁的重排和重绘操作。这一过程在 GPU 加速下处理,以确保图像渲染流畅、及时。
|
|||
|
|
|
|||
|
|
### 渲染树与渲染层
|
|||
|
|
|
|||
|
|
浏览器通过**渲染树**来表示可见的页面元素,该树由**DOM 树**和**CSSOM 树**相结合生成。渲染树仅包含那些对用户可见的元素,并排除了 `display: none` 等隐藏元素。渲染树是页面渲染的核心数据结构,它直接决定了页面的布局和绘制结果。
|
|||
|
|
|
|||
|
|
#### DOM 树与 CSSOM 树的结合
|
|||
|
|
|
|||
|
|
- **DOM 树**表示网页的结构,如标记标签和节点的层级关系。
|
|||
|
|
- **CSSOM 树**包含每个节点的样式信息。
|
|||
|
|
|
|||
|
|
浏览器将 DOM 树和 CSSOM 树结合,生成一个只包含可见节点的渲染树。每个渲染树的节点包含布局计算和绘制所需的全部信息。
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
### 布局与重绘
|
|||
|
|
|
|||
|
|
渲染树生成后,浏览器继续执行布局和绘制操作。页面的任何样式或结构变化都会触发这些操作。
|
|||
|
|
|
|||
|
|
#### 1. **布局(Layout)**
|
|||
|
|
|
|||
|
|
在布局阶段,浏览器计算页面中每个元素的具体位置和尺寸。布局过程非常复杂,涉及元素的盒模型、文档流、浮动、定位等多种因素。任何影响页面结构或尺寸的操作(如添加新元素或调整元素大小)都会触发布局操作。
|
|||
|
|
|
|||
|
|
#### 2. **重绘(Repaint)**
|
|||
|
|
|
|||
|
|
当元素的外观属性(如颜色、阴影或背景图片)发生变化,而不会影响其位置或大小时,浏览器会触发**重绘**操作。重绘仅更新元素的视觉外观,不涉及重新计算其布局。虽然重绘比布局轻量,但频繁的重绘也会影响页面性能。
|
|||
|
|
|
|||
|
|
#### 3. **重排(Reflow)**
|
|||
|
|
|
|||
|
|
当页面的结构、尺寸或位置发生变化时,浏览器需要重新计算布局,触发**重排**(Reflow)。重排是极为耗费性能的操作,因为它需要重新计算多个元素的布局,并且可能影响整个渲染树的结构。为提升性能,开发者通常会尽量避免频繁触发重排操作,例如减少 DOM 操作或批量更新 DOM 元素。
|
|||
|
|
|
|||
|
|
## 浏览器的安全机制
|
|||
|
|
|
|||
|
|
随着互联网的普及,浏览器成为用户与网络互动的核心工具。因此,浏览器不仅需要提供流畅的用户体验,还必须确保用户的安全。为了防止潜在的攻击和数据泄露,现代浏览器引入了多种安全机制,包括同源策略、内容安全策略、沙盒机制等。以下是浏览器常见的安全机制及其实现原理。
|
|||
|
|
|
|||
|
|
### 同源策略(SOP)
|
|||
|
|
|
|||
|
|

|
|||
|
|
|
|||
|
|
#### **同源策略的定义**
|
|||
|
|
|
|||
|
|
**同源策略**(Same-Origin Policy, SOP)是浏览器中最基础、最重要的安全机制之一,旨在防止恶意网站访问其他站点的资源。根据同源策略,只有同源的网页可以相互访问和操作资源,所谓“同源”是指**协议**、**域名**和**端口号**必须完全一致。
|
|||
|
|
|
|||
|
|
- **协议**:如 `http://` 和 `https://` 是不同的协议。
|
|||
|
|
- **域名**:如 `example.com` 和 `sub.example.com` 不是同源。
|
|||
|
|
- **端口号**:如 `http://example.com:80` 和 `http://example.com:8080` 不是同源。
|
|||
|
|
|
|||
|
|
同源策略的主要目的是防止恶意脚本跨站点攻击,如盗取用户凭据、篡改数据或进行恶意操作。
|
|||
|
|
|
|||
|
|
#### **CORS(跨源资源共享)**
|
|||
|
|
|
|||
|
|
尽管同源策略有效阻止了跨域访问,但实际开发中,跨域资源共享是很常见的需求。例如,前端应用通常需要从不同的 API 或服务器获取数据。为了安全地实现跨源访问,浏览器引入了**跨源资源共享**(Cross-Origin Resource Sharing, CORS)机制。
|
|||
|
|
|
|||
|
|
CORS 允许服务器通过设置适当的 HTTP 头部,显式地告诉浏览器哪些域名、HTTP 方法和请求头可以合法地访问服务器资源。常见的 CORS 头部包括:
|
|||
|
|
|
|||
|
|
- **Access-Control-Allow-Origin**:指定允许访问的域名或 `*` 表示允许所有域。
|
|||
|
|
- **Access-Control-Allow-Methods**:列出允许的 HTTP 方法,如 `GET`、`POST` 等。
|
|||
|
|
- **Access-Control-Allow-Headers**:列出允许的自定义请求头。
|
|||
|
|
|
|||
|
|
CORS 机制不仅增强了灵活性,还确保了跨域访问的安全性。
|
|||
|
|
|
|||
|
|
### 内容安全策略(CSP)
|
|||
|
|
|
|||
|
|
#### **CSP 的作用**
|
|||
|
|
|
|||
|
|
**内容安全策略**(Content Security Policy, CSP)是浏览器用于防范**跨站脚本攻击**(Cross-Site Scripting, XSS)的重要安全机制。XSS 攻击指的是攻击者在网页中注入恶意脚本,从而盗取用户信息或执行恶意操作。CSP 通过定义一组安全策略,控制页面可以加载的资源类型和来源,有效阻止未经授权的脚本或资源执行。
|
|||
|
|
|
|||
|
|
CSP 策略通过在 HTTP 响应头中添加 `Content-Security-Policy` 字段来实现。常见的 CSP 指令包括:
|
|||
|
|
|
|||
|
|
- **script-src**:限制可以加载的 JavaScript 脚本来源。
|
|||
|
|
- **style-src**:限制可以加载的样式表来源。
|
|||
|
|
- **img-src**:限制可以加载的图片资源来源。
|
|||
|
|
- **default-src**:为所有类型的资源设置默认来源限制。
|
|||
|
|
|
|||
|
|
例如,以下 CSP 策略仅允许加载来自同源(self)和特定可信域名的脚本:
|
|||
|
|
|
|||
|
|
```http
|
|||
|
|
Content-Security-Policy: script-src 'self' https://trusted.cdn.com;
|
|||
|
|
```
|
|||
|
|
|
|||
|
|
通过严格的 CSP 配置,开发者可以有效减少网页受到 XSS、点击劫持(Clickjacking)等攻击的风险。
|
|||
|
|
|
|||
|
|
### 沙盒机制与隔离
|
|||
|
|
|
|||
|
|
#### **进程隔离与沙盒机制**
|
|||
|
|
|
|||
|
|
**沙盒机制**是一种重要的浏览器安全防护手段,旨在将浏览器内部的各个组件,如标签页、插件、扩展程序等相互隔离,防止恶意代码影响整个系统。现代浏览器(如 Chrome、Firefox、Edge)采用**多进程架构**,即每个标签页、插件和扩展程序运行在独立的进程中,这样即便某个进程被攻击或崩溃,其他进程仍能继续安全运行。
|
|||
|
|
|
|||
|
|
具体而言,沙盒机制通过以下方式保障安全:
|
|||
|
|
|
|||
|
|
- **标签页隔离**:每个标签页运行在独立的进程中,阻止跨站脚本在不同标签页之间传播。
|
|||
|
|
- **插件隔离**:插件和扩展程序运行在沙盒中,无法直接访问操作系统资源或文件系统,从而减少安全风险。
|
|||
|
|
- **权限管理**:插件和扩展的权限受到严格限制,浏览器通过权限请求机制确保用户知晓并同意插件的操作范围。
|
|||
|
|
|
|||
|
|
沙盒机制极大地提升了浏览器的安全性和稳定性,防止恶意代码对系统或用户数据造成损害。
|
|||
|
|
|
|||
|
|
#### **混合内容检测**
|
|||
|
|
|
|||
|
|
现代浏览器还引入了**混合内容检测**功能,确保 HTTPS 页面只加载安全的内容。所谓混合内容,是指 HTTPS 页面尝试加载不安全的 HTTP 资源(如脚本、图片或样式)。混合内容会导致页面的安全性降低,因为攻击者可能通过不安全的 HTTP 内容发起中间人攻击(MITM)。
|
|||
|
|
|
|||
|
|
浏览器通常会根据混合内容的类型采取不同的措施:
|
|||
|
|
|
|||
|
|
- **主动混合内容**(如 HTTP 脚本):浏览器会阻止加载,并向用户发出警告。
|
|||
|
|
- **被动混合内容**(如 HTTP 图片):浏览器可能允许加载,但会显示“不完全安全”的提示。
|
|||
|
|
|
|||
|
|
通过阻止不安全资源,浏览器能够保证 HTTPS 页面的完整性,防止敏感数据泄露或遭受攻击。
|
|||
|
|
|
|||
|
|
## 浏览器的前沿技术
|
|||
|
|
|
|||
|
|
随着 Web 技术的快速发展,现代浏览器已不再局限于传统的静态网页浏览,而是逐步向更为复杂、功能丰富的应用平台演进。为了支持这一转变,浏览器引入了多项前沿技术,如**渐进式 Web 应用(PWA)**和**WebAssembly(WASM)**,这些技术赋予 Web 应用接近原生应用的体验和性能优势。
|
|||
|
|
|
|||
|
|
### 渐进式 Web 应用(PWA)
|
|||
|
|
|
|||
|
|
**渐进式 Web 应用**(Progressive Web App, PWA)是一种旨在结合 Web 与原生应用优势的新型 Web 应用模式。PWA 通过现代 Web API 提供类似于原生应用的体验,包括离线使用、推送通知、快速加载等特性,确保用户即使在不稳定的网络环境下,依然可以流畅使用 Web 应用。
|
|||
|
|
|
|||
|
|
#### **Service Workers**
|
|||
|
|
|
|||
|
|
**Service Workers**是 PWA 的核心技术,提供了一层独立于 Web 页面的后台脚本,负责管理网络请求、缓存资源、离线支持和后台任务。它们通过拦截网络请求,实现灵活的缓存策略,从而加速页面加载速度并提供离线访问功能。
|
|||
|
|
|
|||
|
|
- **缓存管理**:Service Workers 可以根据预定义的规则缓存静态资源(如 HTML、CSS、JavaScript、图片等),从而减少重复请求,提升页面加载速度。
|
|||
|
|
- **离线支持**:在网络连接不稳定或断开时,Service Workers 可以提供缓存的内容,使用户即使离线也能使用部分功能。
|
|||
|
|
- **后台同步**:Service Workers 还支持后台同步功能,即在网络恢复后,自动发送先前存储的请求,实现数据的自动同步。
|
|||
|
|
|
|||
|
|
```javascript
|
|||
|
|
self.addEventListener('fetch', event => {
|
|||
|
|
event.respondWith(
|
|||
|
|
caches.match(event.request).then(response => {
|
|||
|
|
return response || fetch(event.request);
|
|||
|
|
})
|
|||
|
|
);
|
|||
|
|
});
|
|||
|
|
```
|
|||
|
|
|
|||
|
|
#### **Manifest 文件**
|
|||
|
|
|
|||
|
|
**Manifest 文件**为 PWA 提供了原生应用般的安装体验。它是一个 JSON 文件,用于定义 Web 应用的外观和行为。通过配置 Manifest 文件,开发者可以控制 PWA 的启动方式、图标、主题颜色以及全屏显示等行为。用户可以通过浏览器将 PWA 安装到设备的主屏幕,并像本地应用一样打开它。
|
|||
|
|
|
|||
|
|
Manifest 文件的常见字段包括:
|
|||
|
|
|
|||
|
|
- **name**:应用名称。
|
|||
|
|
- **icons**:定义应用图标的路径和不同分辨率。
|
|||
|
|
- **start_url**:定义应用启动时的默认 URL。
|
|||
|
|
- **display**:控制应用启动后的显示模式(如 `fullscreen`、`standalone`)。
|
|||
|
|
- **background_color** 和 **theme_color**:定义启动画面和主题颜色。
|
|||
|
|
|
|||
|
|
```json
|
|||
|
|
{
|
|||
|
|
"name": "My PWA App",
|
|||
|
|
"icons": [
|
|||
|
|
{
|
|||
|
|
"src": "icon-192x192.png",
|
|||
|
|
"sizes": "192x192",
|
|||
|
|
"type": "image/png"
|
|||
|
|
}
|
|||
|
|
],
|
|||
|
|
"start_url": "/index.html",
|
|||
|
|
"display": "standalone",
|
|||
|
|
"theme_color": "#3367D6",
|
|||
|
|
"background_color": "#ffffff"
|
|||
|
|
}
|
|||
|
|
```
|
|||
|
|
|
|||
|
|
通过 Service Workers 和 Manifest 文件,PWA 应用可以离线运行、快速加载,并为用户提供接近原生应用的使用体验。
|
|||
|
|
|
|||
|
|
### WebAssembly(WASM)
|
|||
|
|
|
|||
|
|
**WebAssembly**(WASM)是一种全新的二进制格式,旨在让高性能的编程语言(如 C、C++、Rust 等)编译后在浏览器中运行。与 JavaScript 相比,WebAssembly 具有接近原生代码的执行效率,特别适合执行复杂的计算任务,如视频处理、3D 渲染、数据分析和游戏开发等。
|
|||
|
|
|
|||
|
|
#### **WebAssembly 简介**
|
|||
|
|
|
|||
|
|
WebAssembly 是一种低级别的字节码,浏览器通过高效的虚拟机直接执行它。不同于传统的 JavaScript 脚本,WebAssembly 在设计上强调性能优化,尤其是它的可预测性和跨平台特性,使得它在不同设备上都能快速、安全地执行。
|
|||
|
|
|
|||
|
|
WebAssembly 的主要优势包括:
|
|||
|
|
|
|||
|
|
- **高性能**:WebAssembly 代码的执行接近原生速度,适合对性能要求极高的应用场景,如游戏引擎、图形处理和音视频编辑等。
|
|||
|
|
- **可移植性**:WebAssembly 与平台无关,可以在各大主流浏览器(Chrome、Firefox、Safari 等)上运行,保证了代码的跨平台兼容性。
|
|||
|
|
|
|||
|
|
#### **与 JavaScript 的互操作**
|
|||
|
|
|
|||
|
|
WebAssembly 并不是用来完全取代 JavaScript,而是与其配合使用。Web 开发者可以利用 WebAssembly 执行性能敏感的任务,同时仍然依赖 JavaScript 处理页面交互、DOM 操作等业务逻辑。WebAssembly 模块可以被 JavaScript 直接调用,并与之交换数据。
|
|||
|
|
|
|||
|
|
```javascript
|
|||
|
|
// 加载和实例化WASM模块
|
|||
|
|
fetch('example.wasm').then(response =>
|
|||
|
|
response.arrayBuffer()
|
|||
|
|
).then(bytes =>
|
|||
|
|
WebAssembly.instantiate(bytes)
|
|||
|
|
).then(results => {
|
|||
|
|
const instance = results.instance;
|
|||
|
|
console.log(instance.exports.add(1, 2)); // 调用WASM中的函数
|
|||
|
|
});
|
|||
|
|
```
|
|||
|
|
|
|||
|
|
在这个示例中,WebAssembly 模块中定义的函数可以被 JavaScript 调用,并返回计算结果。这种互操作使开发者可以使用诸如 C、C++ 或 Rust 等语言编写复杂的算法或高性能代码,然后在浏览器中通过 JavaScript 无缝地调用这些模块。
|
|||
|
|
|
|||
|
|
#### **应用场景**
|
|||
|
|
|
|||
|
|
WebAssembly 的典型应用场景包括:
|
|||
|
|
|
|||
|
|
- **游戏开发**:借助 WebAssembly 的高性能,开发者可以将现有的桌面游戏移植到 Web 平台,实现流畅的 3D 渲染和复杂的物理计算。
|
|||
|
|
- **多媒体处理**:WebAssembly 可以用于音频和视频编解码、图像处理等需要大量计算的任务,提供接近原生应用的性能。
|
|||
|
|
- **科学计算与数据分析**:WebAssembly 在大规模数据处理、机器学习推理等领域也有着广泛的应用前景。
|